Сумма в математике обозначается заглавной греческой буквой сигма — Σ, снизу и сверху которой указаны границы суммирования.
Для отображения суммы в MathML применяется элемент <munderover>, внутри него располагаются три дочерних элемента. Схематично это выглядит так.
<munderover>
∑
Нижняя граница
Верхняя граница
</munderover>
Если нижняя граница представлена не одним элементом (n=0), то следует использовать группирование <mrow>.
<math display="block">
<munderover>
<mo>∑</mo>
<mrow>
<mi>n</mi>
<mo>=</mo>
<mn>0</mn>
</mrow>
<mi>∞</mi>
</munderover>
</math>
В примере 1 знак суммы используется для обозначения ряда.
Пример 1. Математический ряд
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
</head>
<body>
<p>Ряд обратных квадратов:</p>
<math display="block">
<munderover>
<mo>∑</mo>
<mrow>
<mi>n</mi>
<mo>=</mo>
<mn>0</mn>
</mrow>
<mi>∞</mi>
</munderover>
<mfrac>
<mn>1</mn>
<msup>
<mi>n</mi>
<mn>2</mn>
</msup>
</mfrac>
<mo>=</mo>
<mfrac>
<msup>
<mi>π</mi>
<mn>2</mn>
</msup>
<mn>2</mn>
</mfrac>
<mtext>.</mtext>
</math>
</body>
</html>
Сумма может отображаться в двух разных вариантах — обычном и компактном.
|
|
| Обычное написание |
Компактное написание |
При обычном написании границы суммирования пишутся снизу и сверху буквы Σ. При компактном написании границы пишутся справа от Σ.
Выбор написания суммы управляется атрибутом display со значением block, который добавляется к элементу <math>.
- <math display="block"> — обычное написание.
- <math> — компактное написание.
В примере 2 показано добавление суммы прямо в предложение.
Пример 2. Компактное отображение суммы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
</head>
<body>
<p>Бесконечный ряд
<math>
<munderover>
<mo>∑</mo>
<mrow>
<mi>n</mi>
<mo>=</mo>
<mn>0</mn>
</mrow>
<mi>∞</mi>
</munderover>
<msup>
<mrow>
<mo fence="true" form="prefix">(</mo>
<mo>−</mo>
<mn>1</mn>
<mo fence="true" form="postfix">)</mo>
</mrow>
<mi>n</mi>
</msup>
</math>
называется рядом Гранди в честь
итальянского математика Гвидо Гранди.</p>
</body>
</html>
Для стилизации суммы мы можем добавить к элементу <munderover> класс .sum и задавать стили для него или его дочерних элементов. Вот несколько примеров.
.sum { … } /* Стиль для всей суммы */
.sum > mo { … } /* Стиль для знака суммы ∑ */
.sum > mrow { … } /* Стиль для нижней границы суммы */
.sum > mi { … } /* Стиль для верхней границы суммы */
В примере 3 показано изменение цвета символа с помощью свойства color.
Пример 3. Цвет текста
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
<style>
.sum > mo {
color: blue; /* Синий цвет */
}
</style>
</head>
<body>
<math display="block">
<munderover class="sum">
<mo>∑</mo>
<mrow>
<mi>q</mi>
<mo>=</mo>
<mn>1</mn>
</mrow>
<mi>n</mi>
</munderover>
<mn>1</mn>
<mo>=</mo>
<munder>
<munder>
<mrow>
<mn>1</mn><mo>+</mo>
<mn>1</mn><mo>+</mo>
<mo>…</mo>
<mo>+</mo><mn>1</mn>
</mrow>
<mo stretchy="true">⏟</mo>
</munder>
<mi>n</mi>
</munder>
<mo>=</mo>
<mi>n</mi>
</math>
</body>
</html>
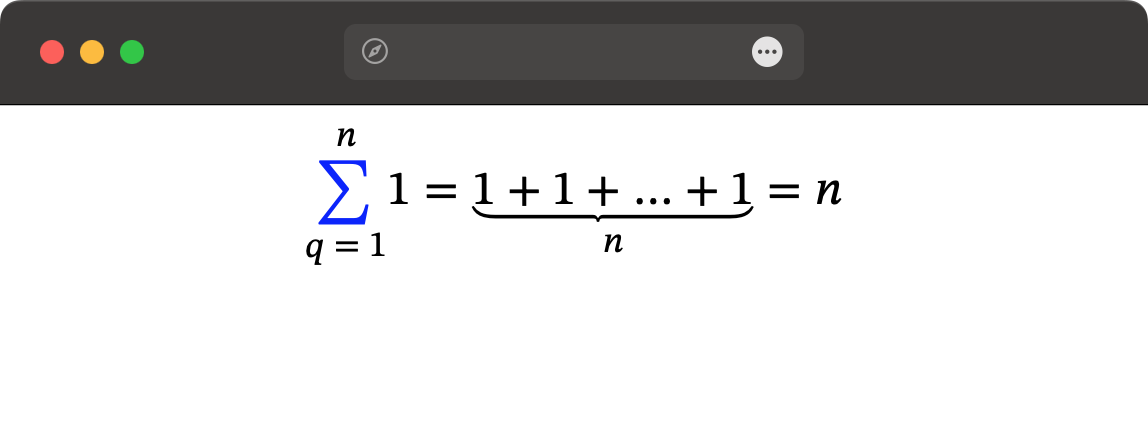
Результат данного примера показан на рис. 1.

Рис. 1. Вид суммы в браузере