Матрицы в математике — это прямоугольные таблицы, состоящие из строк и столбцов, на пересечении которых находятся элементы матрицы (числа или переменные). Матрица обычно обозначается с помощью квадратных или круглых скобок.
Для отображения матрицы мы создаём таблицу с требуемым количеством строк и ячеек, а слева и справа от таблицы добавляем скобки. Чтобы скобки растягивались соответственно содержимому таблицы и скобки и таблицу следует поместить в одну группу <mrow>. Вот как будет выглядеть общий код для матрицы.
<mrow>
<mo fence="true" form="prefix">(</mo>
<mtable>
…
</mtable>
<mo fence="true" form="postfix">)</mo>
</mrow>
Вместо круглых скобок можно использовать квадратные, а также прямые или одинарные линии.
<mo fence="true" form="prefix">[</mo>
<mo fence="true" form="postfix">]</mo>
<mo fence="true" form="prefix">|</mo>
<mo fence="true" form="postfix">|</mo>
<mo fence="true" form="prefix">‖</mo>
<mo fence="true" form="postfix">‖</mo>
В примере 1 показано создание матрицы размером 3х1. Для этого внутри таблицы <mtable> добавляется три строки <mtr> и в каждую их них вставляется по одному элементу <mtd>.
Пример 1. Матрица 3х1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
</head>
<body>
<math display="block">
<mrow>
<mo fence="true" form="prefix">[</mo>
<mtable>
<mtr>
<mtd><mn>1</mn></mtd>
</mtr>
<mtr>
<mtd><mn>2</mn></mtd>
</mtr>
<mtr>
<mtd><mn>3</mn></mtd>
</mtr>
</mtable>
<mo fence="true" form="postfix">]</mo>
</mrow>
</math>
</body>
</html>
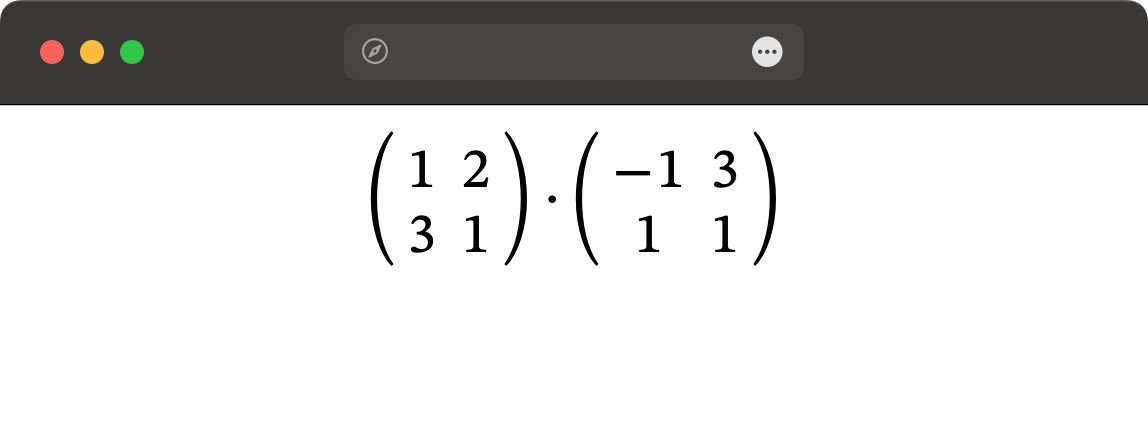
В примере 2 показано умножение двух матриц размером 2х2. В таком случае в каждой таблице понадобится две строки <mtr> и в каждой из них по два элемента <mtd>. Скобки здесь для разнообразия выбраны круглые.
Пример 2. Умножение матриц
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
</head>
<body>
<math display="block">
<mrow>
<mo fence="true" form="prefix">(</mo>
<mtable>
<mtr>
<mtd><mn>1</mn></mtd>
<mtd><mn>2</mn></mtd>
</mtr>
<mtr>
<mtd><mn>3</mn></mtd>
<mtd><mn>1</mn></mtd>
</mtr>
</mtable>
<mo fence="true" form="postfix">)</mo>
</mrow>
<mo>⋅</mo>
<mrow>
<mo fence="true" form="prefix">(</mo>
<mtable>
<mtr>
<mtd><mo>−</mo><mn>1</mn></mtd>
<mtd><mn>3</mn></mtd>
</mtr>
<mtr>
<mtd><mn>1</mn></mtd>
<mtd><mn>1</mn></mtd>
</mtr>
</mtable>
<mo fence="true" form="postfix">)</mo>
</mrow>
</math>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид матриц в браузере
Для стилизации матриц к элементу <mrow> следует добавить стилевой класс .matrix и уже для него или его дочерних элементов задавать стиль.
К примеру, если нам нужно «раздвинуть» скобки, то для селектора .matrix mtable устанавливаем свойства padding-left и padding-right.
.matrix mtable {
padding-left: 0.5em;
padding-right: 0.5em;
}
Или вместо двух свойств можно использовать одно универсальное свойство padding.
.matrix mtable {
padding: 0 0.5em;
}
В примере 3 стиль применяется к разным фрагментам матрицы, в частности меняется цвет чисел и скобок.
Пример 3. Цвет матрицы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
<style>
.matrix {
color: red; /* Цвет матрицы */
}
.matrix mtable {
padding: 0 0.3em; /* Расстояние до скобки */
}
.matrix [fence="true"] {
color: blue; /* Цвет скобок в матрице */
}
</style>
</head>
<body>
<math display="block">
<mi>A</mi>
<mo>=</mo>
<mrow class="matrix">
<mo fence="true" form="prefix">(</mo>
<mtable>
<mtr>
<mtd><mn>1</mn></mtd>
<mtd><mn>2</mn></mtd>
</mtr>
<mtr>
<mtd><mn>3</mn></mtd>
<mtd><mn>4</mn></mtd>
</mtr>
</mtable>
<mo fence="true" form="postfix">)</mo>
</mrow>
</math>
</body>
</html>