Система уравнений представляет собой несколько математических выражений, объединённых фигурной скобкой слева.
Для такой системы необходимо создать таблицу <mtable>, число строк <mtr> в которой совпадает с числом уравнений. К примеру, для трёх уравнений будет таблица с тремя строками, в каждой из которых располагается единственная ячейка <mtd>.
<mtable>
<mtr>
<mtd>Первое уравнение</mtd>
</mtr>
<mtr>
<mtd>Второе уравнение</mtd>
</mtr>
<mtr>
<mtd>Третье уравнение</mtd>
</mtr>
</mtable>
Чтобы добавить к уравнениям скобку, объединяем фигурную скобку и таблицу в одну группу с помощью элемента <mrow>.
<mrow>
<mo fence="true">{</mo>
<mtable>…</mtable>
</mrow>
В операционной системе MacOS некоторые браузеры (Chrome, Safari) могут и не растягивать скобку на высоту уравнений. В этом случае следует через стили подключить специальный математический шрифт, решающий данную проблему. Список подобных шрифтов можно посмотреть здесь.
В примере 1 показано подключение шрифта XITS Math через @font-face и написание системы уравнений с помощью таблицы MathML.
Пример 1. Система из двух уравнений
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
<style>
@font-face {
font-family: XITSMath; /* Название шрифта */
src: url(/example/font/XITSMath-Regular.woff2); /* Файл шрифта */
}
math {
font-family: XITSMath;
}
</style>
</head>
<body>
<p>Решите систему уравнений:</p>
<math display="block">
<mrow>
<mo fence="true">{</mo>
<mtable>
<mtr>
<mtd>
<mn>2</mn><mi>x</mi>
<mo>−</mo><mi>y</mi>
<mo>=</mo><mn>5</mn>
<mtext>,</mtext>
</mtd>
</mtr>
<mtr>
<mtd>
<mn>3</mn><mi>x</mi>
<mo>−</mo><mi>y</mi>
<mo>=</mo><mn>7</mn>
<mtext>.</mtext>
</mtd>
</mtr>
</mtable>
</mrow>
</math>
</body>
</html>
Содержимое ячеек по умолчанию выравнивается по центру и для выравнивания уравнений по левому краю в примере 2 к ячейкам <mtd> применяется свойство text-align со значением left.
Пример 2. Выравнивание уравнений
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
<style>
@font-face {
font-family: XITSMath; /* Название шрифта */
src: url(/example/font/XITSMath-Regular.woff2); /* Файл шрифта */
}
math {
font-family: XITSMath;
}
.system mtd {
text-align: left; /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<p>Решите систему уравнений:</p>
<math display="block">
<mrow class="system">
<mo fence="true" form="prefix">{</mo>
<mtable>
<mtr>
<mtd>
<mi>x</mi>
<mo>−</mo>
<mi>y</mi>
<mo>=</mo>
<mi>7</mi>
<mtext>,</mtext>
</mtd>
</mtr>
<mtr>
<mtd>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
<mi>y</mi>
<mo>=</mo>
<mi>16</mi>
<mtext>.</mtext>
</mtd>
</mtr>
</mtable>
</mrow>
</math>
</body>
</html>
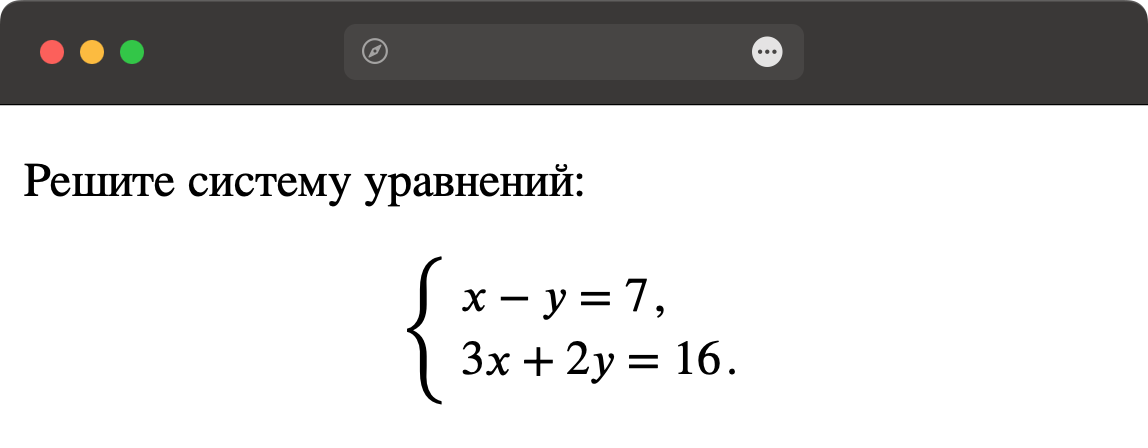
Результат данного примера показан на рис. 1.

Рис. 1. Система из двух уравнений