Квадратный корень — это операция, обратная возведению в квадрат, иными словами, когда число умножается на само себя.
Например, квадратный корень из 25 равен 5, потому что 5 в квадрате равно 25.
Для отображения квадратного корня в MathML используется элемент <msqrt>, внутри которого находится единственный дочерний элемент. К примеру, квадратный корень из числа 25 запишется следующим образом.
<math>
<msqrt>
<mn>25</mn>
</msqrt>
</math>
Если подкоренное выражение должно состоять из нескольких частей (к примеру, x+1), его следует поместить в элемент <mrow>.
<math>
<msqrt>
<mrow>
<mi>x</mi>
<mo>+</mo>
<mn>1</mn>
</mrow>
</msqrt>
</math>
Таким образом, внутри <msqrt> непосредственно располагается единственный <mrow>, а уже внутри него допустимо вкладывать произвольное число других элементов.
Сложные подкоренные выражения, например, содержащие дроби и степени, не всегда идентично отображаются в разных браузерах. Для единообразия стоит подключить специальный математический шрифт и применить его к элементу <math>. Один из таких шрифтов, XITS Math, можно загрузить с этого сайта или подключить через <link>.
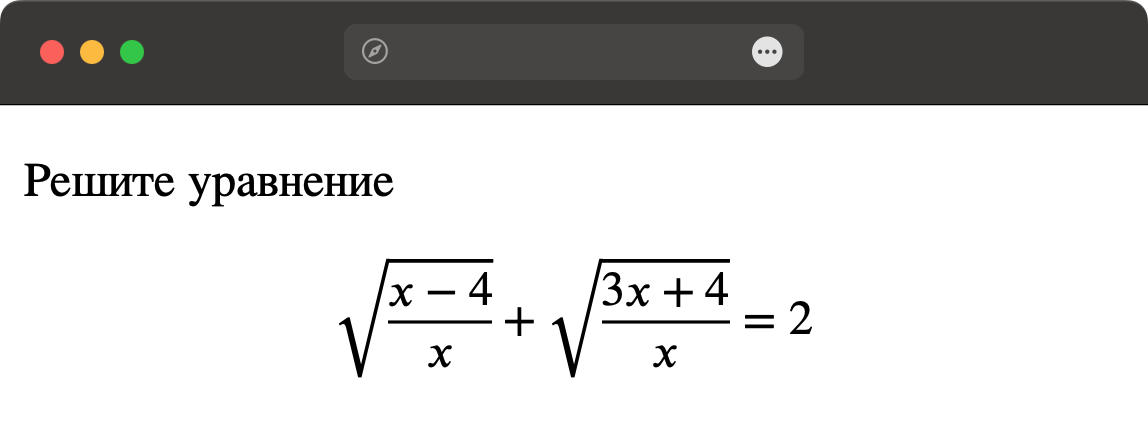
В примере 1 показано подключение шрифта XITS Math через @font-face и использование элемента <msqrt>.
Пример 1. Квадратный корень
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>MathML</title>
<style>
@font-face {
font-family: XITSMath; /* Название шрифта */
src: url(/example/font/XITSMath-Regular.woff2); /* Файл шрифта */
}
math {
font-family: XITSMath; /* Указываем шрифт */
}
</style>
</head>
<body>
<p>Решите уравнение</p>
<math display="block">
<msqrt>
<mrow>
<mfrac>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>4</mn>
</mrow>
<mi>x</mi>
</mfrac>
</mrow>
</msqrt>
<mo>+</mo>
<msqrt>
<mrow>
<mfrac>
<mrow>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>4</mn>
</mrow>
<mi>x</mi>
</mfrac>
</mrow>
</msqrt>
<mo>=</mo>
<mn>2</mn>
</math>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид дроби в браузере