Чтобы получить изображение не с прямыми, а со скруглёнными уголками, к селектору img следует добавить свойство border-radius со значением, определяющим радиус скругления. В примере 1 этот радиус задан как 10 пикселей. К каждому <img> для наглядности добавлена рамка, которая повторяет контур изображения.
Пример 1. Использование border-radius
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Скруглённые уголки</title>
<style>
img {
border-radius: 10px; /* Радиус скругления */
border: 2px solid #EA9423; /* Параметры рамки */
}
</style>
</head>
<body>
<img src="image/thumb1.webp" alt="Шато-де-Флер" width="150">
<img src="image/thumb2.webp" alt="Купеческий клуб" width="150">
<img src="image/thumb3.webp" alt="Михайловский монастырь" width="150">
</body>
</html>
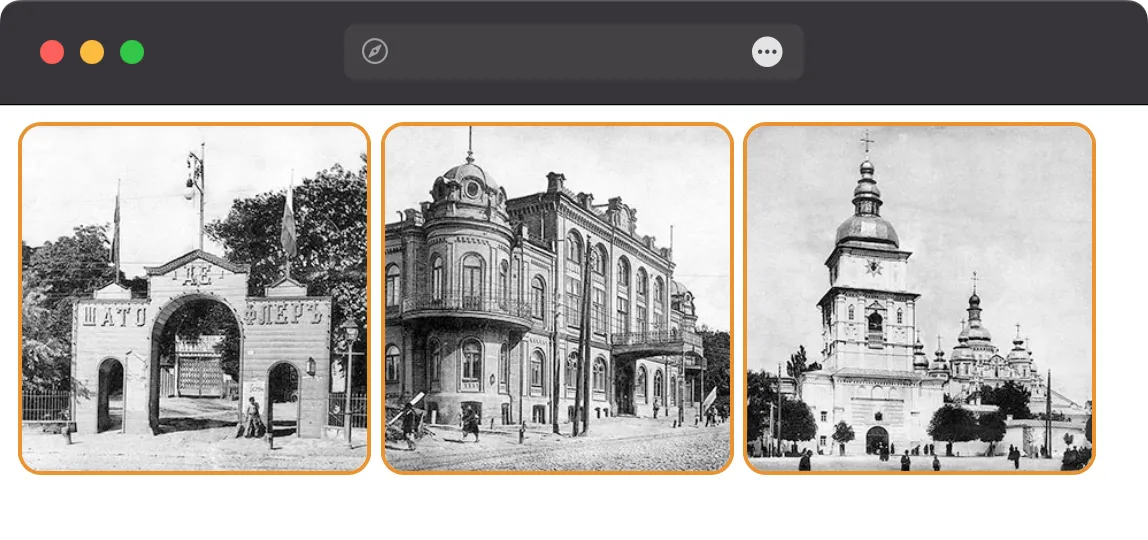
Результат данного примера показан на рис. 1.

Рис. 1. Изображения со скруглёнными уголками