Для элемента <img> размеры картинки задаются с помощью атрибутов width и height.
<img src="image/redfox.jpg" alt="Лиса" width="500" height="286">
Если оставить только один размер, к примеру, ширину равную 100%, то браузер высоту вычислит самостоятельно и выведет картинку с сохранением исходных пропорций.
<img src="image/redfox.jpg" alt="Лиса" width="100%">
Размеры изображения можно установить и через стили. Для этого к <img> добавляем класс (назовём его hero) и для него пишем свойство width, как показано в примере 1.
Пример 1. Ширина изображения
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Изображение</title>
<style>
.hero {
width: 100%; /* Ширина */
}
</style>
</head>
<body>
<img src="image/redfox.jpg" alt="Лиса" class="hero">
</body>
</html>
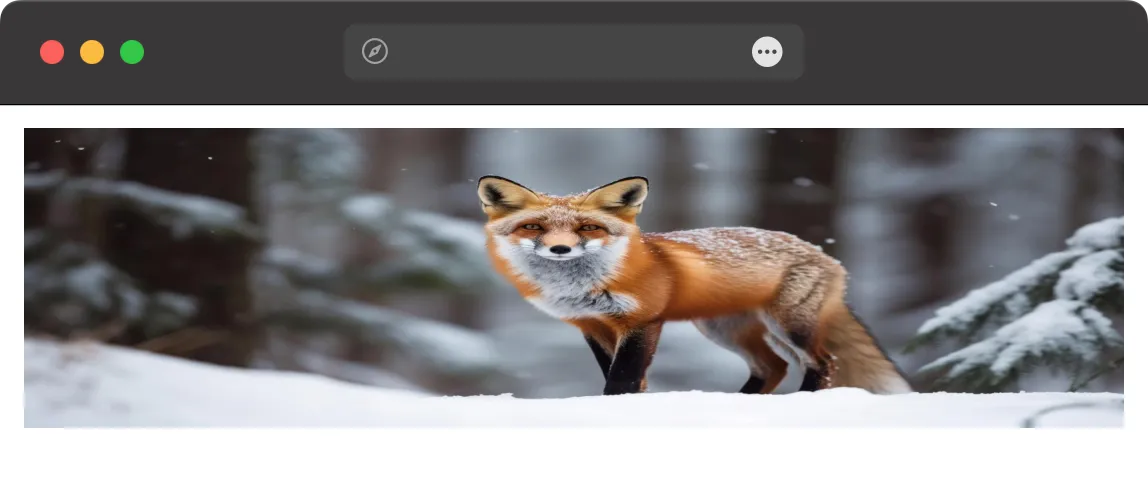
Заметьте, что высота картинки здесь не указывается, поскольку для сохранения пропорций она вычисляется автоматически. Стоит только добавить свойство height с фиксированной величиной и картинка будет выводиться с искажениями (рис. 1).

Рис. 1. Размеры изображения 100% на 300px
Если требуется при гибкой ширине ограничить высоту изображения заданным размером и сохранить исходные пропорции картинки, то есть два метода:
Использование свойства object-fit
Свойство object-fit применяется для масштабирования картинки, ограниченной заданными размерами. Значение cover у этого свойства заставляет изображение полностью заполнить область указанных размеров при сохранении пропорций картинки (пример 2).
Пример 2. Ширина и высота изображения
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Изображение</title>
<style>
.hero {
width: 100%; /* Ширина */
height: 300px; /* Высота */
object-fit: cover; /* Изображение вписывается в вышеуказанные размеры */
}
</style>
</head>
<body>
<img src="image/redfox.jpg" alt="Лиса" class="hero">
</body>
</html>
Центр картинки при масштабировании по умолчанию остаётся в центре области. Не для всех изображений это является подходящим, поэтому с помощью свойства object-position можно задать выравнивание картинки относительно её края (пример 3).
Пример 3. Использование object-position
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Изображение</title>
<style>
.hero {
width: 100%; /* Ширина */
height: 300px; /* Высота */
object-fit: cover; /* Изображение вписывается в размеры */
object-position: center top; /* Положение изображения */
}
</style>
</head>
<body>
<img src="image/redfox.jpg" alt="Лиса" class="hero">
</body>
</html>
Использование свойства background
Картинку можно вывести не через элемент <img>, а как фон с помощью свойства background. Для этого добавляется пустой элемент <div> с классом hero и для него все параметры определяются через стили (пример 4).
Пример 4. Картинка через фон
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Изображение</title>
<style>
.hero {
width: 100%; /* Ширина */
height: 300px; /* Высота */
background: url(/example/image/redfox.jpg) center top / cover;
}
</style>
</head>
<body>
<div class="hero"></div>
</body>
</html>
Здесь функция url() показывает адрес изображения, параметр center top определяет положение фона, а cover говорит что фон заполняет всю область.
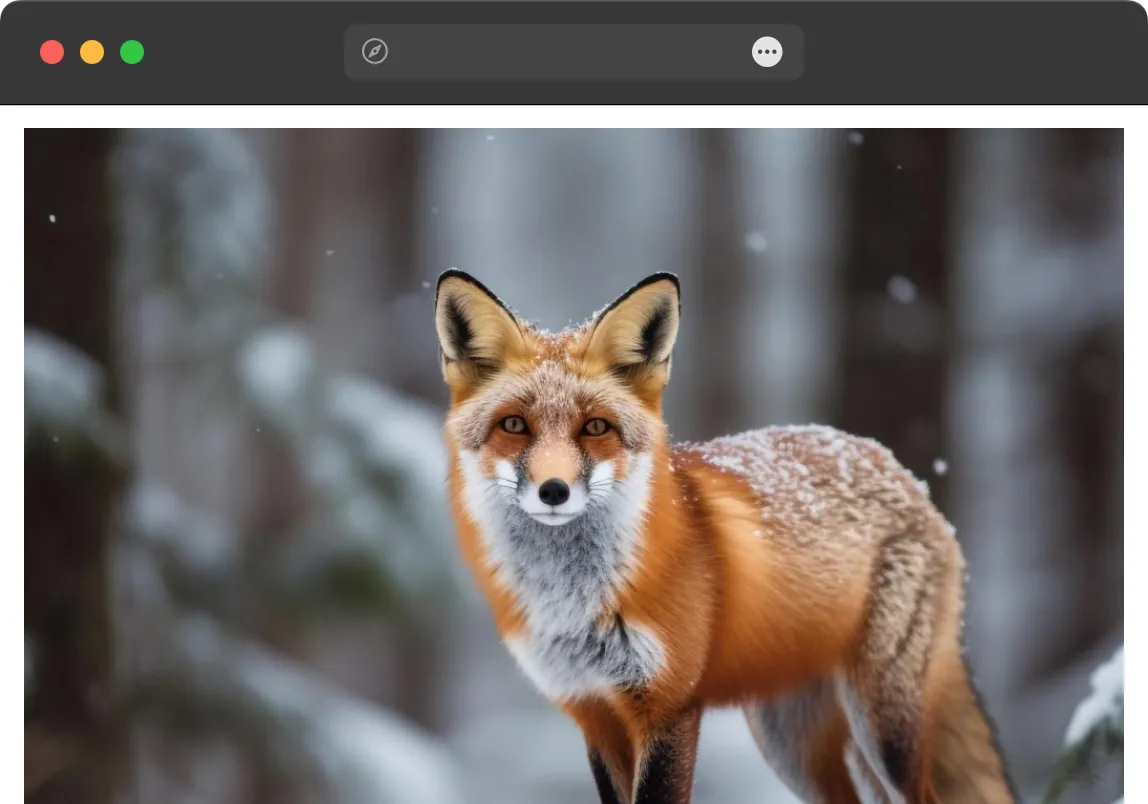
Результат данного примера показан на рис. 2.

Рис. 2. Изображение заданных размеров