Круглая кнопка обычно используется в тех случаях, когда вместо текста на кнопке выводится иконка или одиночный символ. Вот некоторые ситуации, где использование круглых кнопок имеет смысл: навигация по страницам; управление аудио и видеоплеером, переключение между слайдами в карусели, отправка формы.
Для создания такой кнопки удобнее воспользоваться элементом <button>, поскольку он позволяет вставлять непосредственно текстовый символ или картинку. Вот как на кнопке отобразить картинку в формате SVG.
<button class="round">
<img src="image/search.svg" width="16" height="16" alt="Поиск">
</button>
Чтобы кнопка получилась именно круглой, в стилях для класса .round следует установить одинаковые ширину и высоту и задать радиус скругления 50% через свойство border-radius. Скругление каждого уголка на половину размера элемента и даст в итоге круг. У кнопки следует ещё убрать рамку через свойство border, её браузеры добавляют по умолчанию.
button.round {
width: 30px; height: 30px; /* Размеры кнопки */
background-color: #e03e25; /* Цвет фона */
border-radius: 50%; /* Радиус скругления */
border: none; /* Убираем рамку вокруг кнопки */
}
Само выравнивание картинки внутри <button> по вертикали или горизонтали делать не нужно, она и так окажется в центре кнопки. Окончательный код с полем для поиска и круглой кнопкой для отправки формы показан в примере 1.
Пример 1. Круглая кнопка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
input[type=search] {
height: 30px;
}
button.round {
width: 30px; height: 30px; /* Размеры кнопки */
background-color: #e03e25; /* Цвет фона */
border-radius: 50%; /* Радиус скругления */
border: none; /* Убираем рамку вокруг кнопки */
vertical-align: top; /* Выравнивание по верху */
}
</style>
</head>
<body>
<form action="handler.php">
<input type="search" name="search">
<button class="round">
<img src="image/search.svg" width="16" height="16" alt="Поиск">
</button>
</form>
</body>
</html>
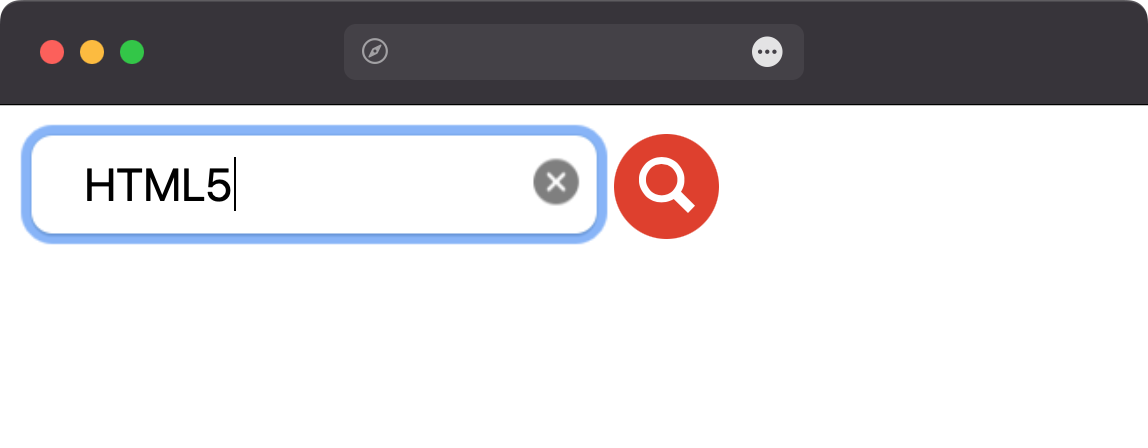
Результат данного примера показан на рис. 1.

Рис. 1. Круглая кнопка