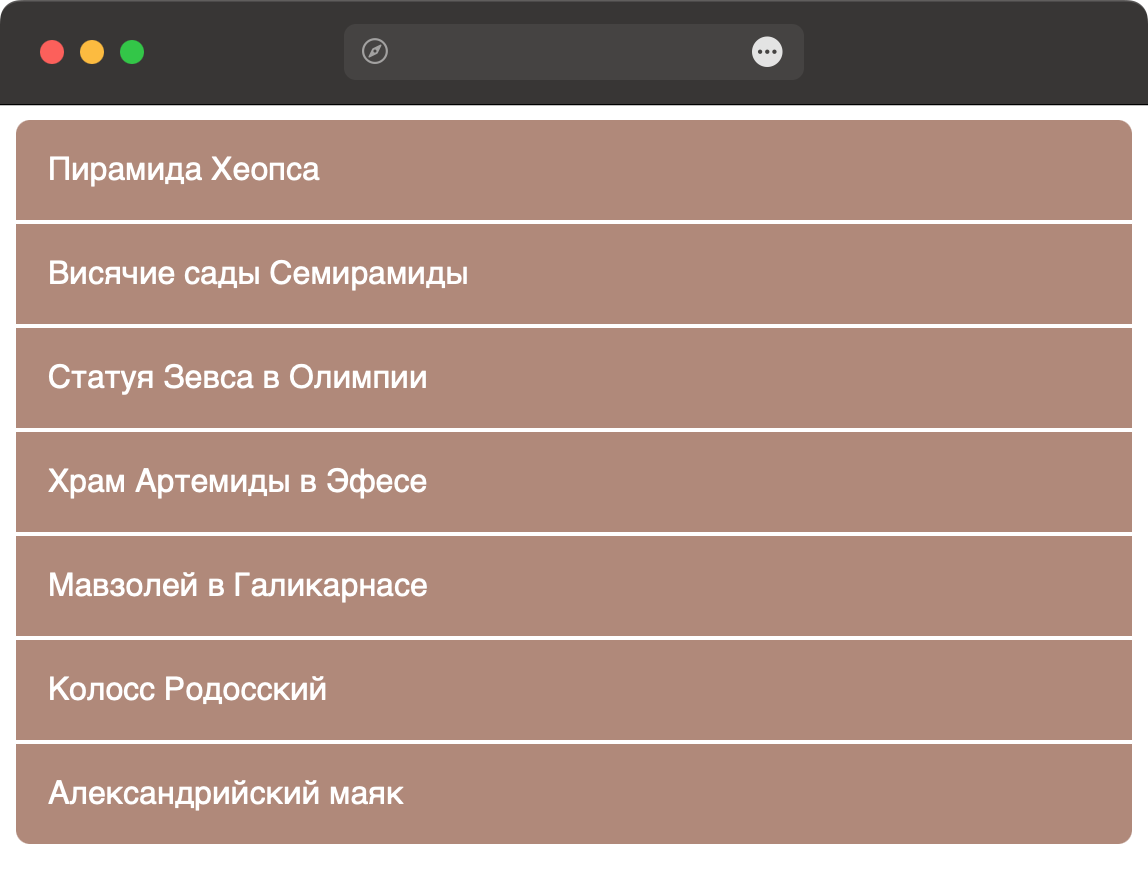
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
ul {
font-family: sans-serif; /* Рубленый шрифт */
list-style: none; /* Убираем маркеры */
margin: 0; padding: 0; /* Обнуляем отступы */
}
li {
background: #b18979; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 1rem; /* Поля вокруг текста */
margin-bottom: 2px; /* Расстояние между */
}
/* Скругляем уголки сверху */
li:first-child { border-radius: 7px 7px 0 0; }
/* Скругляем уголки снизу */
li:last-child { border-radius: 0 0 7px 7px; }
</style>
</head>
<body>
<ul>
<li>Пирамида Хеопса</li>
<li>Висячие сады Семирамиды</li>
<li>Статуя Зевса в Олимпии</li>
<li>Храм Артемиды в Эфесе</li>
<li>Мавзолей в Галикарнасе</li>
<li>Колосс Родосский</li>
<li>Александрийский маяк</li>
</ul>
</body>
</html>