Расстояние между ячейками заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне веб-страницы. Для управления этим расстоянием используется стилевое свойство border-spacing. Если задано единственное значение, то оно устанавливает расстоянием между соседними ячейками. Если задать два значения, то первое определяет расстояние по горизонтали (т. е. слева и справа от ячейки), а второе — по вертикали (сверху и снизу).
В примере 1 показано добавление свойства border-spacing к селектору table.
Пример 1. Использование border-spacing
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Расстояние между ячеек</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border: 1px solid #333; /* Граница вокруг таблицы */
border-spacing: 7px 5px; /* Расстояние между ячеек */
}
td {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>
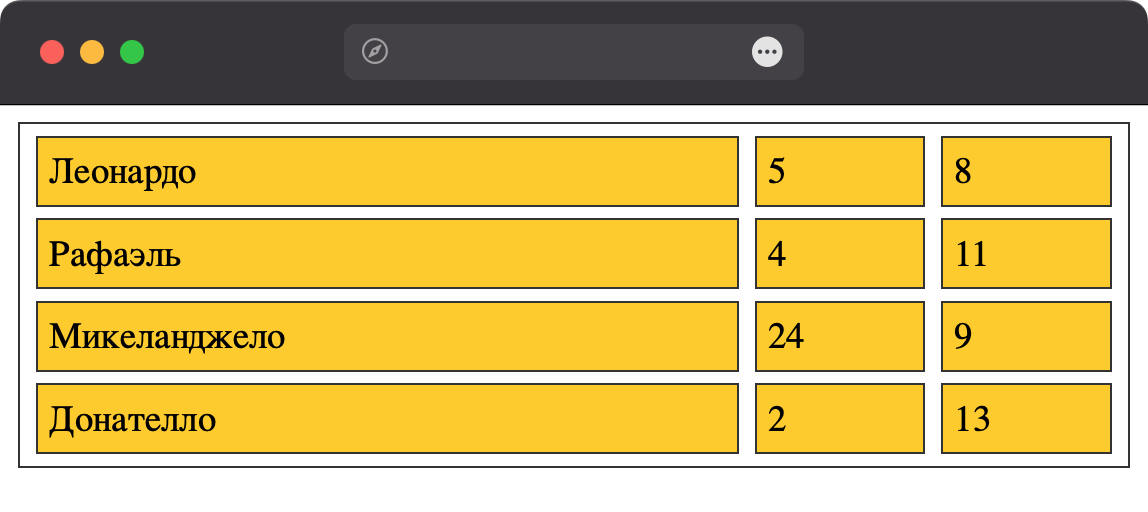
Результат данного примера показан на рис. 1.

Рис. 1. Вид таблицы при использовании border-spacing
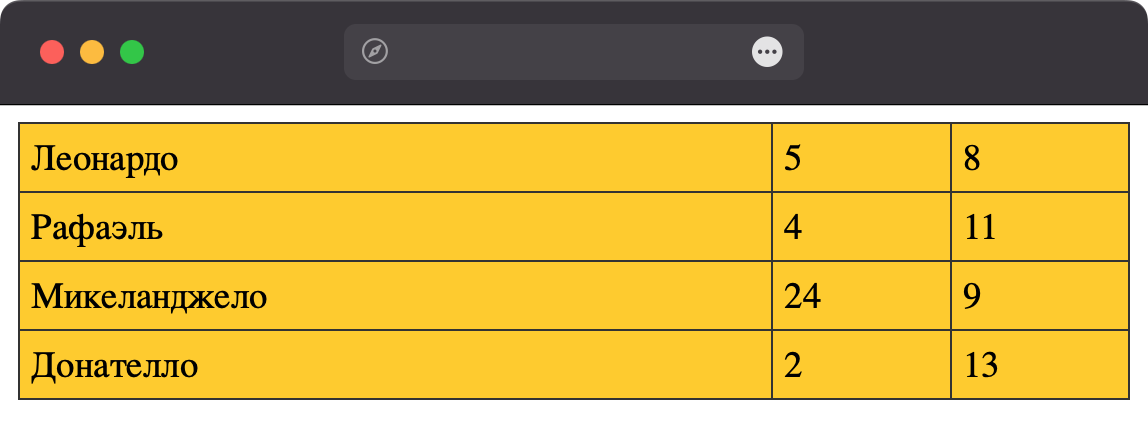
При добавлении к селектору table свойства border-collapse со значением collapse, значение border-spacing игнорируется, вид самой таблицы меняется (рис. 2).

Рис. 2. Вид таблицы при использовании border-collapse с collapse