Пунктирное подчёркивание часто используется для оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе.
Для создания линии следует использовать свойство border-bottom со значением dashed, добавляя его к селектору A. Чтобы подчёркивание применялось не ко всем ссылкам, следует создать уникальный класс, назовём его, скажем, dot. Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример 1).
Пример 1. Пунктирное подчеркивание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Пунктирное подчёркивание</title>
<style>
a.dot {
text-decoration: none; /* Убираем подчёркивание */
border-bottom: 1px dashed red; /* Добавляем свою линию */
}
</style>
</head>
<body>
<p><a href="page/lorem.html">Обычная ссылка</a> на другую страницу.</p>
<p><a href="#" class="dot">Ссылка с пунктирным подчёркиванием</a>.</p>
</body>
</html>
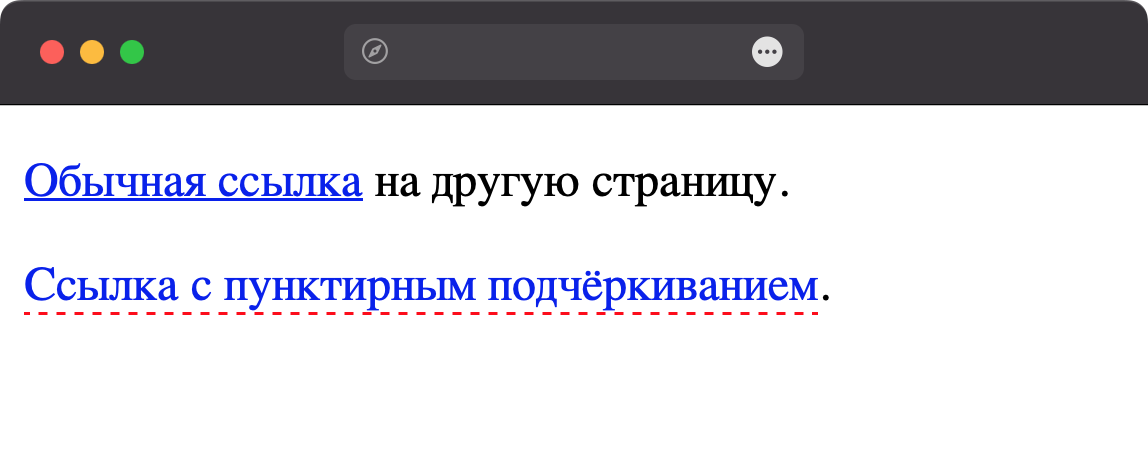
Результат примера показан на рис. 1.

Рис. 1. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom.