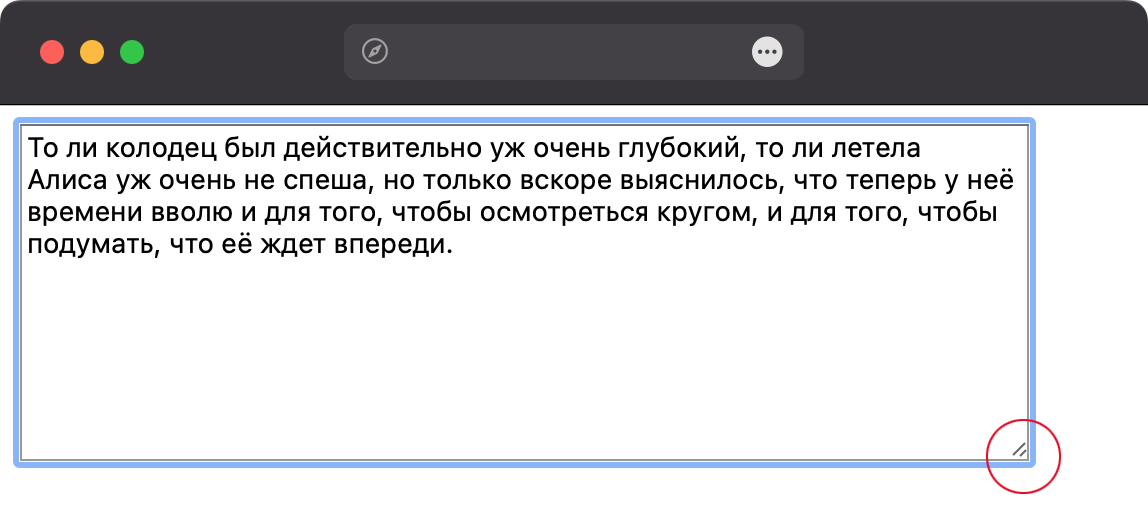
В правом нижнем углу текстового поля <textarea> есть небольшой уголок (рис. 1) с помощью которого мышью можно изменить размеры поля.

Рис. 1. Вид текстового поля
Вид уголка в браузерах может различаться, но его функция остаётся одинаковой — если щёлкнуть мышью и потянуть за уголок, то можно изменить размеры поля. Чтобы запретить эту возможность, следует для селектора textarea задать свойство resize со значением none (пример 1).
Пример 1. Использование resize
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры текстового поля</title>
<style>
textarea {
width: 90%; /* Ширина поля в процентах */
height: 200px; /* Высота поля в пикселях */
resize: none; /* Запрещаем изменять размер */
}
</style>
</head>
<body>
<textarea></textarea>
</body>
</html>