Выравнивание является большой частью флексбоксов. Помимо обычных свойств выравнивания в CSS, есть свойства, которые были специально разработаны для флексбоксов.
Однако по мере развития спецификации стало ясно, что разные свойства выравнивания, разработанные специально для флексбоксов, также можно применять и к другим моделям. Таким образом, был создан новый модуль CSS, специально предназначенный для выравнивания блоков внутри их контейнеров при использовании блочной вёрстки, вёрстки таблиц, вёрстки флексами и вёрсти сетками.
Вот основные свойства из этой спецификации, которые связаны с флексбоксами.
Свойство align-items
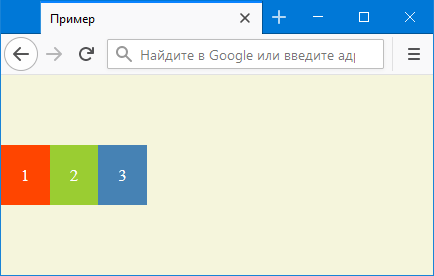
Свойство align-items указывает значение align-self по умолчанию для всех флекс-элементов, участвующих в контексте форматирования флекс-контейнера.
<!doctype html>
<title>Пример</title>
<style>
.wrapper {
display: flex;
align-items: center;
background-color: beige;
height: 100vh;
}
.wrapper > div {
padding: 20px;
font-size: 4vw;
color: white;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
body {
margin: 0;
}
</style>
<div class="wrapper">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>

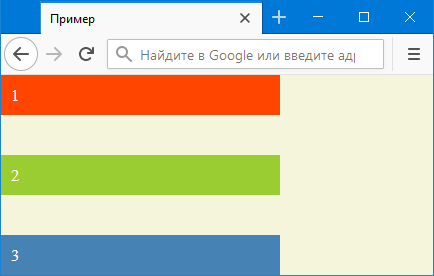
В этом примере мы применяем align-items: center к флекс-контейнеру, поэтому все флекс-элементы выравниваются по центру оси блока.
Поскольку это настройка по умолчанию, любой из флекс-элементов может переопределить выравнивание с помощью свойства align-self.
Свойство align-self
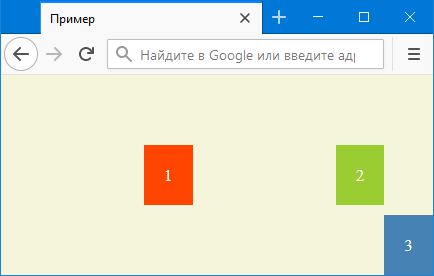
Свойство align-self выравнивает блок внутри содержащего его блока вдоль оси блока, оси колонки или перекрёстной оси.
<!doctype html>
<title>Пример</title>
<style>
.wrapper {
display: flex;
align-items: center;
background-color: beige;
height: 100vh;
}
.wrapper > div {
padding: 20px;
font-size: 4vw;
color: white;
}
.red {
background: orangered;
align-self: flex-start;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
align-self: flex-end;
}
body {
margin: 0;
}
</style>
<div class="wrapper">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>

Здесь у красного флекс-элемента задано значение flex-start, а у синего значение flex-end. Это перемещает красный элемент в начало, а синий — в конец. Однако мы не установили значение для зелёного элемента. Поэтому он использует значение по умолчанию, которое в данном случае устанавливается как center с помощью align-items для флекс-контейнера.
Свойство justify-content
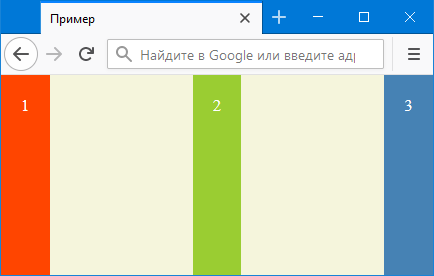
Свойство justify-content выравнивает целиком всё содержимое флекс-контейнера по главной оси.
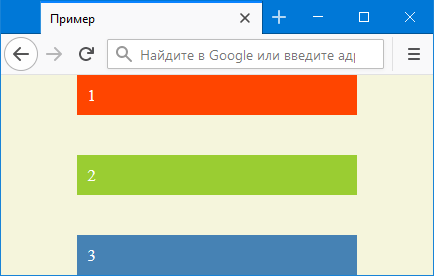
В этом примере мы используем значение space-between, что приводит к одинаковому промежутку между элементами, каждый из которых выровнен относительно своего края.
<!doctype html>
<title>Пример</title>
<style>
.wrapper {
display: flex;
justify-content: space-between;
background-color: beige;
height: 100vh;
}
.wrapper > div {
padding: 20px;
font-size: 4vw;
color: white;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
body {
margin: 0;
}
</style>
<div class="wrapper">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>

Свойство align-content
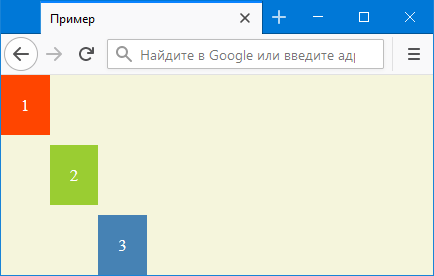
Свойство align-content похоже на justify-content, за исключением того, что align-content выравнивает вдоль поперечной оси.
<!doctype html>
<title>Пример</title>
<style>
.wrapper {
display: flex;
flex-wrap: wrap;
align-content: space-between;
background-color: beige;
height: 100vh;
}
.wrapper > div {
padding: 10px;
width: 60%;
font-size: 4vw;
color: white;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
body {
margin: 0;
}
</style>
<div class="wrapper">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>

Свойство place-content
Свойство place-content является сокращением для justify-content и align-content.
<!doctype html>
<title>Пример</title>
<style>
.wrapper {
display: flex;
flex-wrap: wrap;
place-content: space-between center;
background-color: beige;
height: 100vh;
}
.wrapper > div {
padding: 10px;
width: 60%;
font-size: 4vw;
color: white;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
body {
margin: 0;
}
</style>
<div class="wrapper">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>

margin
Вы по прежнему можете использовать margin для флекс-элементов. Вот пример применения margin: auto ко флекс-элементу, даже после того, как он был выровнен с помощью других свойств выравнивания.
<!doctype html>
<title>Пример</title>
<style>
.wrapper {
display: flex;
align-items: center;
justify-content: center;
background-color: beige;
height: 100vh;
}
.wrapper > div {
padding: 20px;
font-size: 4vw;
color: white;
}
.red {
background: orangered;
align-self: flex-start;
margin: auto;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
align-self: flex-end;
}
body {
margin: 0;
}
</style>
<div class="wrapper">
<div class="red">1</div>
<div class="green">2</div>
<div class="blue">3</div>
</div>