Любая кнопка, если она не заблокирована, может находиться в определённых состояниях, которые связаны с соответствующими псевдоклассами:
- :active — активная кнопка;
- :focus — кнопка, получившая фокус;
- :hover — на кнопку навели курсор мыши.
Далее рассмотрим эти состояния подробнее.
Активная кнопка
Это состояние возникает, когда на кнопку нажали, но ещё не отпустили (через клавишу мыши или палец на смартфоне). Для изменения стиля активной кнопки к селектору button или соответствующему классу добавляется псевдокласс :active. Его задача показать пользователю, что кнопка прореагировала на нажатие.
В примере 1 к кнопке добавлена тень через свойство box-shadow. У псевдокласса :active тень убирается, а сама кнопка сдвигается вниз и вправо на величину тени. Тем самым при щелчке по кнопке возникает эффект её утопления.
Пример 1. Использование :active
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 2em; /* Расстояние от текста до края */
background-color: #ff6600; /* Цвет фона */
color: #fff; /* Белый цвет текста */
border: none; /* Убираем рамку */
font-size: 0.9em; /* Размер шрифта */
box-shadow: 3px 3px 0 rgba(0, 0, 0, 0.5); /* Тень под кнопкой */
transition: 0.3s; /* Время перехода */
position: relative; /* Относительное позиционирование */
top: 0; left: 0; /* Исходное положение */
}
.btn:active {
box-shadow: none; /* Убираем тень */
top: 3px; left: 3px; /* Смещаем кнопку вниз и вправо */
}
</style>
</head>
<body>
<p><button class="btn">Кнопка</button></p>
</body>
</html>
Плавность «хода» кнопки достигается через свойство transiton, которое устанавливает время анимации. Если это свойство убрать из кода CSS, то кнопка будет смещаться мгновенно.
Фокус
Фокусом в HTML называется выбор элемента и его готовность взаимодействовать с пользователем. К примеру, фокус на текстовом поле позволяет писать в этом поле текст при помощи клавиатуры. Фокус на переключателе даёт возможность через пробел ставить и убирать галочку. В общем, фокус показывает пользователю, какой элемент в данный момент активен, и даёт пользователю возможность взаимодействовать с этим элементом через клавиатуру
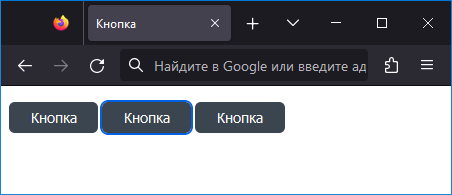
Кнопка обычно получает фокус, когда на клавиатуре несколько раз нажимают клавишу Tab, по очереди переходя от одного элемента к другому. Вокруг кнопки с фокусом по умолчанию отображается синий контур (рис. 1).

Рис. 1. Кнопка, получившая фокус
Используя псевдокласс :focus и добавляя его к селектору button или соответствующему классу, можно установить стиль кнопки с фокусом. В примере 2 вокруг кнопки добавляется контур жёлтого цвета через свойство outline.
Пример 2. Использование :focus
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 1.5em; /* Расстояние от текста до края */
background-color: #3b4550; /* Цвет фона */
color: #fff; /* Белый цвет текста */
border-radius: 0.4em; /* Радиус скругления */
border: none; /* Убираем рамку */
font-size: 0.9em; /* Размер шрифта */
}
.btn:focus {
outline: 3px solid #f3ae36; /* Жёлтый контур */
}
.btn:active {
outline: 3px solid #f05347; /* Красный контур */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>
Если вместе с псевдоклассом :focus добавляется :active, то для правильной работы важно сохранить их порядок в коде CSS:
- сперва идёт :focus;
- затем идёт :active.
Кнопка при наведении курсора
Псевдокласс :hover отвечает за стиль кнопки при наведении на неё курсора мыши. У кнопки таким образом допустимо менять цвет фона, текста и другие параметры. Сама смена происходит мгновенно и для плавности можно добавить свойство transition, указав желаемое время перехода. В примере 3 при наведении на кнопку у неё плавно, в течение полсекунды, меняется цвет фона с тёмного на жёлтый.
Пример 3. Использование :hover
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 1.5em; /* Расстояние от текста до края */
background-color: #293948; /* Цвет фона */
color: #fff; /* Белый цвет текста */
border-radius: 0.4em; /* Радиус скругления */
border: none; /* Убираем рамку */
font-size: 0.9em; /* Размер шрифта */
transition: 0.5s; /* Время перехода */
}
.btn:hover {
background-color: #f89d13; /* Цвет фона при наведении */
}
.btn:active {
background-color: #f05347; /* Красный фон у активной кнопки */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>
Свойство transition у класса .btn работает в обе стороны — цвет фона меняется плавно при наведении на кнопку курсора и при его уведении. Если transition перенести из класса .btn в селектор .btn:hover, то при наведении на кнопку цвет фона будет меняться плавно, а при уведении вернётся к исходному значению резко.
.btn {
background-color: #293948; /* Цвет фона кнопки */
}
.btn:hover {
background-color: #f89d13; /* Цвет фона при наведении */
transition: 0.5s; /* Время перехода */
}
При наличии других псевдоклассов опять же важен их порядок в CSS. :hover идёт всегда первым, затем уже добавляется :focus и ::active.
Итоги
- Кнопка может находиться в трёх состояниях: активная кнопка; получившая фокус; на кнопку навели курсор мыши.
- За стиль активной кнопки отвечает псевдокласс :active.
- За стиль кнопки, получившей фокус, отвечает псевдокласс :focus.
- За стиль кнопки, на которую навели курсор мыши, отвечает псевдокласс :hover.
- Важен порядок написания этих псевдоклассов в CSS. :hover идёт первым, :active пишется последним:
- :hover
- :focus
- :active
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025