Для создания привлекательной шкалы значений, соответствующей дизайну сайта, к шкале можно добавить градиенты.
Градиенты
Градиент для элемента <meter> устанавливается довольно просто — вместо значения цвета для свойства background мы используем стилевую функцию linear-gradient(). К примеру, для градиента, идущего слева направо, от зелёного до жёлтого цвета, указываем такой стиль:
background: linear-gradient(to right, green, yellow);
Для сложного градиента нужно добавить больше значений цветов:
background: linear-gradient(to right, #322ef7, #cb5bb5, #fbd416);
Градиент может быть и вертикальным, в таком случае просто меняем направление на to bottom:
background: linear-gradient(to bottom, #ffb76b, #ff7c00, #ffb76b);
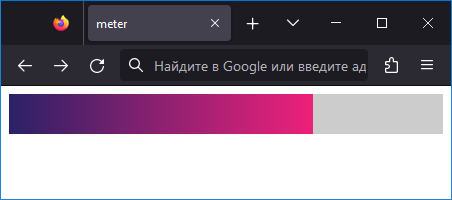
В примере 1 показано использование линейного градиента для <meter>. Поскольку значения повторяются для разных браузеров, цвета для удобства вынесены в переменные CSS и вставляются с помощью функции var().
Пример 1. Горизонтальный градиент
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: #ccc;
--c-grad: linear-gradient(to right, #2b2166, #ed217a);
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
}
meter::-moz-meter-bar {
background: var(--c-grad); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
border-radius: 0; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-grad); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид шкалы с линейным градиентом
Градиент это не обязательно плавный переход от одного цвета к другому, цвета могут образовывать и резкую линию стыка. Для этого к значению цвета в функции linear-gradient() следует добавить проценты, показывающие, где этот цвет должен быть.
background: linear-gradient(to bottom, blue, blue 50%, red 50%, red)
Здесь у нас градиент начинается с синего цвета и идёт до половины элемента (50%). Поскольку первые два цвета одинаковы, то ровно половина элемента будет залита сплошным синим цветом. Далее снова от половины (50%) начинается сплошной красный цвет. В итоге элемент будет разделён на два цвета: верхняя половина синяя, нижняя половина красная.
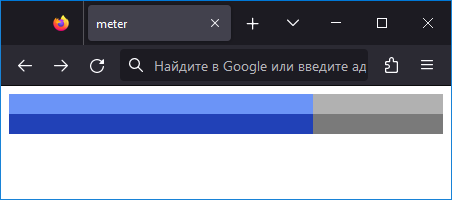
В примере 2 показано, как сделать вертикальный градиент для <meter> используя эту идею. По сравнению с предыдущим примером здесь поменялось только значение переменных CSS.
Пример 2. Вертикальный градиент
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: linear-gradient(to bottom, #b1b1b1, #b1b1b1 50%, #7a7a7a 50%, #7a7a7a);
--c-grad: linear-gradient(to bottom, #6b94f7, #6b94f7 50%, #2141b7 50%, #2141b7);
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
}
meter::-moz-meter-bar {
background: var(--c-grad); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
border-radius: 0; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-grad); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Шкала с вертикальным градиентом
Повторяющийся градиент
Для создания градиентных повторяющихся полосок применяется функция repeating-linear-gradient(). Она имеет тот же синтаксис, что и linear-gradient() в примерах выше, но при возможности градиент повторяется, заполняя всю шкалу <meter>. В общем, идеальный вариант для штриховки.
В качестве образца возьмём штриховку, состоящую из двух полос: жёлтой и оранжевой (рис. 3).

Рис. 3. Образец штриховки
Ширина жёлтой полосы (цвет #f9ec2d) будет занимать 30 пикселей, оранжевой (цвет #f3c501) 10 пикселей, итого общая ширина составляет 40 пикселей. Используем приём для создания резких переходов, когда жёлтый цвет занимает от 0 до 30 пикселей, а оранжевый от 30 до 40 пикселей. Вот что в итоге получится.
background: repeating-linear-gradient(to right, #f9ec2d, #f9ec2d 30px, #f3c501 30px, #f3c501 40px);
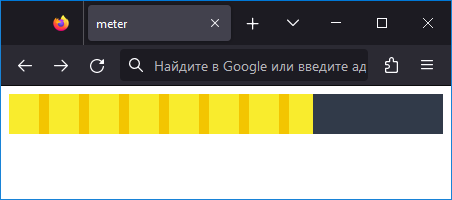
Меняя только значение переменных CSS получим заштрихованную шкалу (пример 3).
Пример 3. Создание полосок в <meter>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: #313a49;
--c-grad: repeating-linear-gradient(to right, #f9ec2d, #f9ec2d 30px, #f3c501 30px, #f3c501 40px);
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
}
meter::-moz-meter-bar {
background: var(--c-grad); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
border-radius: 0; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-grad); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Вид штриховки
Заменяя в функции background: repeating-linear-gradient параметр to right на угол, получаем разные варианты одной и той же штриховки.

background: repeating-linear-gradient(-45deg, #f9ec2d, #f9ec2d 20px, #f3c501 20px, #f3c501 30px);
Угол наклона градиента составляет 45° против часовой стрелки. Также немного уменьшена ширина цветных полосок.

background: repeating-linear-gradient(-45deg, #f9ec2d, #f9ec2d 20px, transparent 20px, transparent 30px);
Оранжевый цвет заменён на прозрачный (значение transparent).

background: repeating-linear-gradient(60deg, transparent, transparent 10px, #f3c501 10px, #f3c501 20px);
Жёлтый цвет заменён на прозрачный, уменьшена ширина полосок и угол наклона задан 60° по часовой стрелке.
Итоги
- Для создания градиента применяется стилевая функция linear-gradient(). В качестве её параметров пишется направление (to right, to bottom) или угол (45deg, -60deg), а также значения двух и более цветов.
- Повторяемый градиент, используемый для создания штриховки, делается через функцию repeating-linear-gradient(), имеющей тот же синтаксис, что и linear-gradient().
- Функции для градиента пишутся в качестве значения свойства background, которое добавляется к псевдоэлементам ::-moz-meter-bar и ::-webkit-meter-optimum-value.
- Чтобы не повторять один и тот же код несколько раз, можно воспользоваться переменными CSS, указывая их в функции var().
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025