Верхним индексом называется буква, число или символ, который располагается чуть выше основного текста. Верхний индекс часто используется для обозначения единиц измерения (например, квадратных метров), а также степеней в математических и научных формулах.
Для создания верхнего индекса в HTML применяется элемент <sup>. К примеру, чтобы кратко обозначить квадратные метры, сразу после буквы «м» добавляем <sup> с цифрой 2 внутри.
12 м<sup>2</sup>
В примере 1 показано применение <sup> для обозначения площади.
Пример 1. Использование элемента <sup>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Индекс</title>
</head>
<body>
<p>Площадь участка — 600 м<sup>2</sup>
или 6 соток или 0,06 гектар.</p>
</body>
</html>
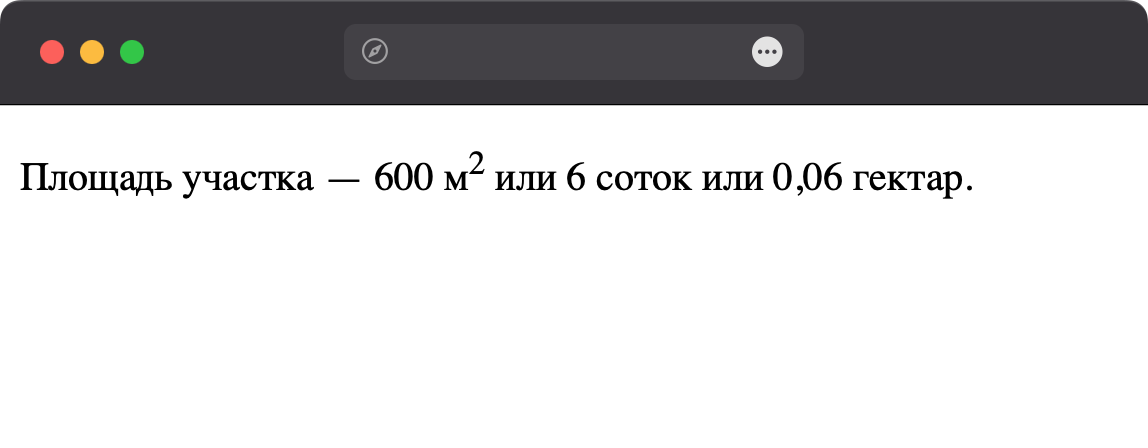
Результат данного примера показан на рис. 1.

Рис. 1. Верхний индекс в тексте
В некоторых случаях верхний индекс можно сделать и без элемента <sup>. Для этого следует воспользоваться спецсимволами уменьшенного размера и смещёнными вверх относительно основного текста. Набор таких символов можно посмотреть здесь. Вот некоторые примеры:
⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹
Замена <sup> на спецсимвол ² показана в примере 2.
Пример 2. Использование спецсимволов
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Индекс</title>
</head>
<body>
<p>Площадь участка — 600 м²
или 6 соток или 0,06 гектар.</p>
</body>
</html>
Как видно из результатов примеров, эти методы показывают верхние индексы по-разному.