Отступ первой строки называется также «красная строка» и применяется для выделения отдельных абзацев и быстрого к ним перехода.
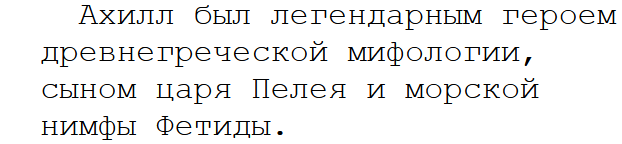
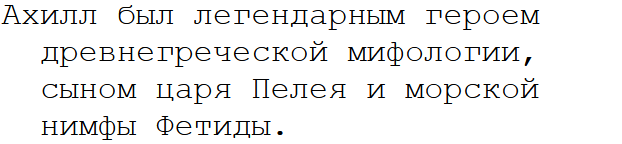
Для создания красной строки предназначено стилевое свойство text-indent, значение которого управляет величиной отступа. Причём значение может быть положительным, и тогда первая строка сдвигается вправо (рис. 1), и отрицательным, сдвигая первую строку влево (рис. 2).

Рис. 1. Положительное значение text-indent

Рис. 2. Отрицательное значение text-indent
В качестве значения text-indent можно использовать пиксели, em, rem и другие единицы размера CSS. Само свойство пишется для селектора P, тем самым все абзацы будут иметь указанный отступ первой строки.
p {
text-indent: 15px;
}
В примере 1 применяется единица ch, которая определяет ширину символа 0. Для моноширинного шрифта (вроде Courier), где все буквы имеют одинаковую ширину, 2ch показывает что первая строка абзаца сдвигается на две буквы вправо.
Пример 1. Использование text-indent
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Красная строка</title>
<style>
p {
font-family: 'Courier New', Courier, monospace; /* Шрифт */
text-indent: 2ch; /* Отступ первой строки */
margin-left: 1rem;
}
</style>
</head>
<body>
<p>Ахилл был легендарным героем древнегреческой мифологии,
сыном царя Пелея и морской нимфы Фетиды.</p>
<p>Согласно мифам, Ахилл обладал невероятной физической
силой и храбростью и был одним из самых выдающихся воинов,
участвовавших в Троянской войне.</p>
<p>Ахилла считали почти неуязвимым, так как его мать окунала
его в воды Стикса, делая его тело непроницаемым для оружия,
за исключением пятки, за которую она его держала.</p>
</body>
</html>
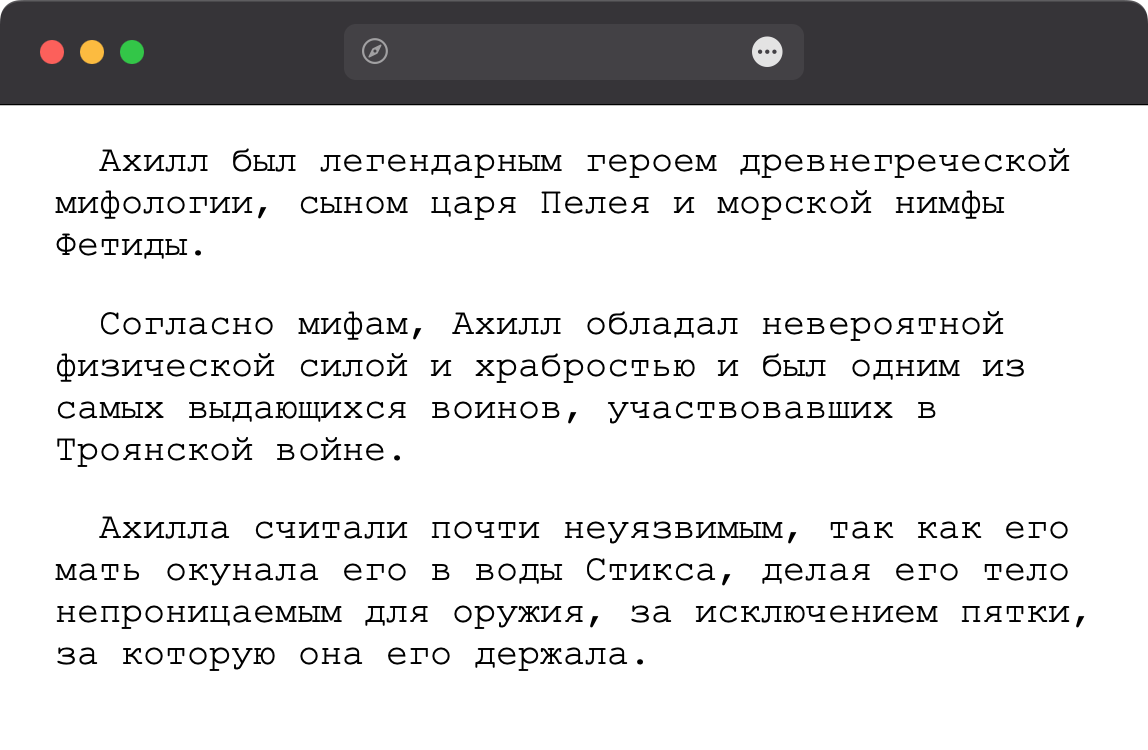
Результат данного примера показан на рис. 3.

Рис. 3. Красная строка в тексте