Переносы слов в тексте используются для разбиения длинных слов, когда они не помещаются на одной строке. Переносы делают текст удобнее для чтения, облегчают восприятие информации и оптимальнее распределяют слова в абзаце.
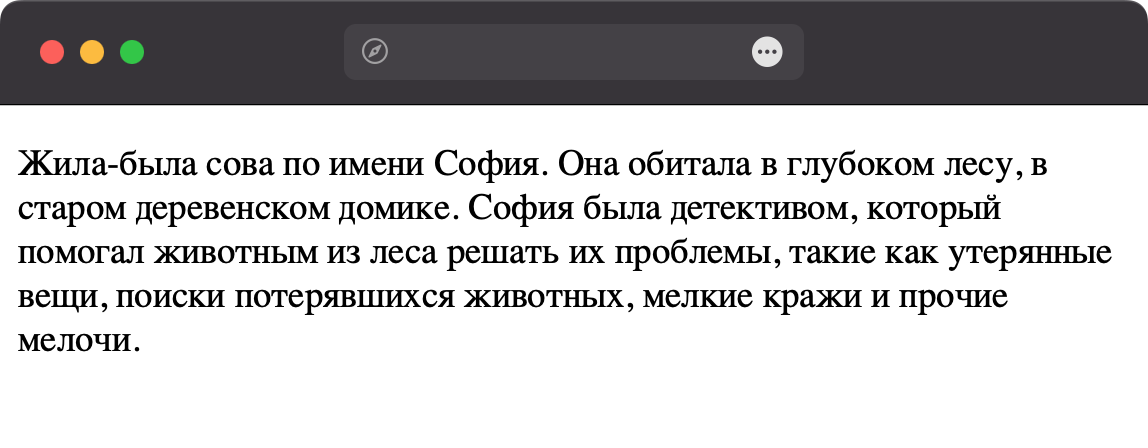
HTML переносит слова на другую строку целиком, без учёта правил расстановки переносов. Из-за этого правый край абзаца выглядит неровным и напоминает «лесенку» (рис. 1).

Рис. 1. Вид текста без переносов
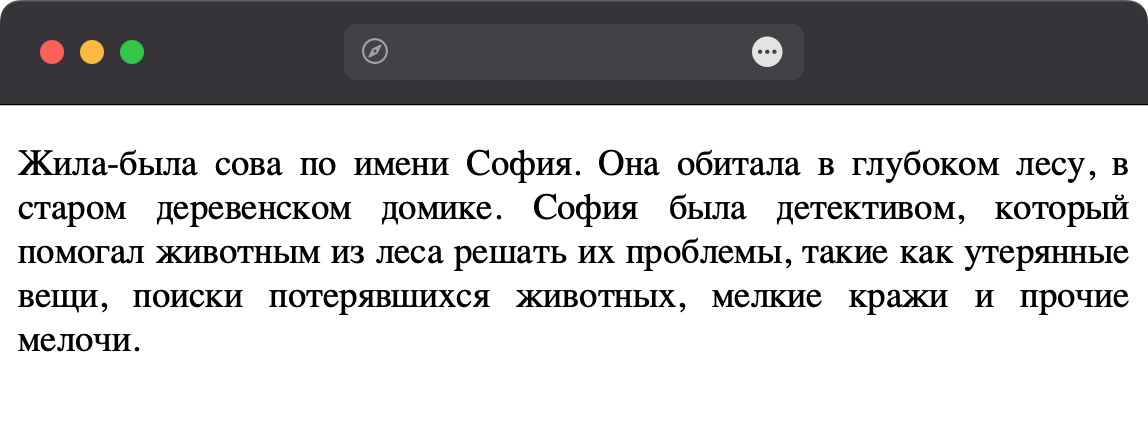
Выравнивание текста по ширине убирает неровность правого края (рис. 2), но между некоторыми словами появляются слишком широкие промежутки.

Рис. 2. Текст, выровненный по ширине
Расстановка переносов слов позволяет оптимизировать пробелы между словами и повысить эстетическую привлекательность блока текста. Есть несколько вариантов как этого добиться: с помощью элемента <wbr>, используя спецсимвол ­ и через свойство hyphens.
Использование элемента <wbr>
Элемент <wbr> ставится в тех местах, где предполагается возможный перенос. Браузер уже сам, в зависимости от расположения текста решает, делать перенос в этом месте или нет (пример 1).
Пример 1. Использование <wbr>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
p {
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<p>Жила-была сова по имени София. Она обитала в глубоком лесу,
в старом деревенском доми<wbr>ке. София была детек<wbr>тивом, который
помо<wbr>гал животным из леса решать их проблемы, такие как
утерян<wbr>ные вещи, поиски потеряв<wbr>шихся животных,
мелкие кражи и прочие мелочи.</p>
</body>
</html>
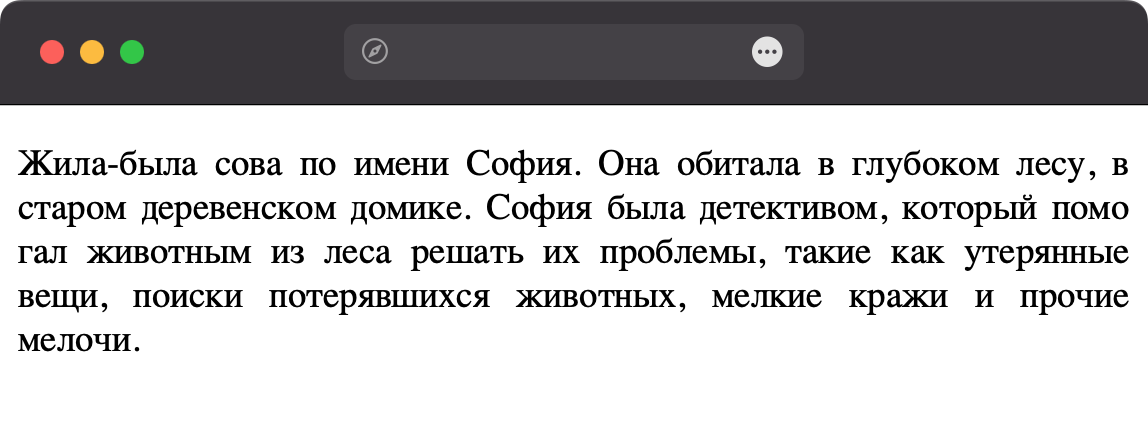
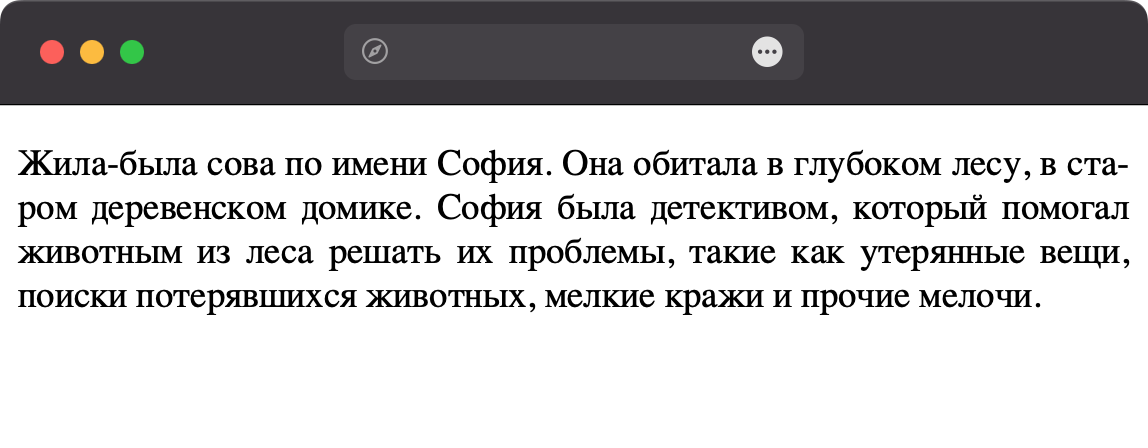
Результат данного примера показан на рис. 3.

Рис. 3. Текст с переносами
У <wbr> есть определённые недостатки, в частности, при переносе не добавляется дефис, обозначающий перенос.
Использование спецсимвола ­
Спецсимвол ­ начинается со знака амперсанда (&) и завершается точкой с запятой. Работает этот спецсимвол схожим с <wbr> образом — там, где в тексте встречается ­, браузер при необходимости добавляет перенос слова (пример 2).
Пример 2. Использование ­
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
p {
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<p>Жила-была сова по имени София. Она обитала в глубоком лесу,
в старом деревенском доми­ке. София была детек­тивом, который
помо­гал животным из леса решать их проблемы, такие как
утерян­ные вещи, поиски потеряв­шихся животных,
мелкие кражи и прочие мелочи.</p>
</body>
</html>
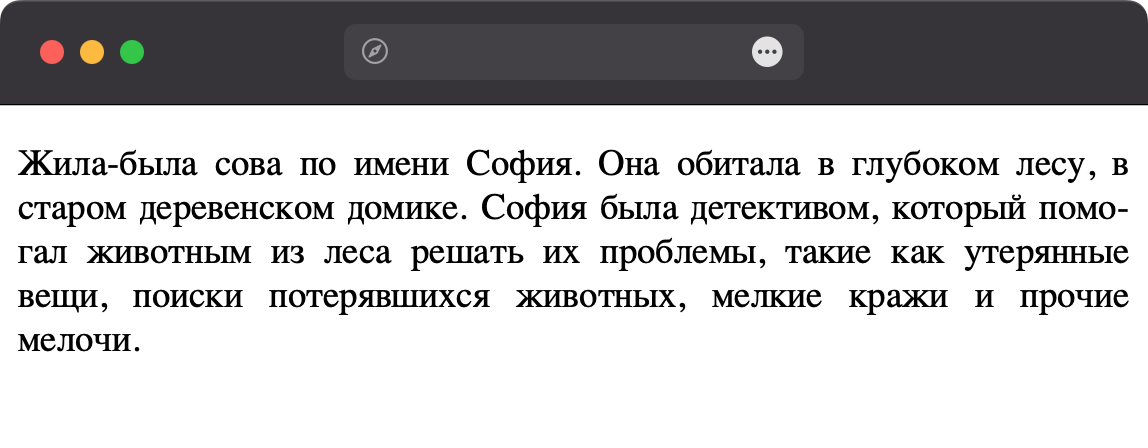
Результат данного примера показан на рис. 4. Обратите внимание, что ­ при переносе слов добавляет символ дефиса.

Рис. 4. Текст с переносами
Использование свойства hyphens
Перечисленные выше методы имеют один минус — это ручная расстановка переносов в тексте. Свойство hyphens же задействует встроенный в браузер словарь, в котором, в том числе, указаны правила переноса множества слов.
Чтобы браузер понимал, с каким языком и словарём он должен работать, к тексту следует добавить атрибут lang с кодом языка. К примеру, кодом русского языка будет ru, английского — en, украинского — uk и т. д.
Коды языков можно посмотреть на сайте hreflang.org/list-of-hreflang-codes/
Если на сайте предполагается один язык (к примеру, весь сайт только на русском), то атрибут lang пишется в элементе <html>. В случае использования нескольких языков, lang добавляется к абзацу <p> или другому подходящему текстовому элементу.
Для автоматической работы свойство hyphens задаём со значением auto и добавляем это свойство к абзацу, как показано в примере 3.
Пример 3. Использование hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
p {
text-align: justify; /* Выравнивание по ширине */
hyphens: auto; /* Автоматическая расстановка переносов */
}
</style>
</head>
<body>
<p>Жила-была сова по имени София. Она обитала в глубоком лесу,
в старом деревенском домике. София была детективом, который
помогал животным из леса решать их проблемы, такие как
утерянные вещи, поиски потерявшихся животных,
мелкие кражи и прочие мелочи.</p>
</body>
</html>
Результат данного примера показан на рис. 5. Расстановка переносов будет происходить автоматически, в зависимости от ширины окна браузера.

Рис. 5. Текст с автоматической расстановкой переносов
Свойство hyphens допустимо комбинировать с другими методами. К примеру, в случаях, когда в тексте встречаются сложные специфичные термины, для которых в словаре не нашлось места, или по другим причинам.
В примере 4 в некоторые химические названия вставляется спецсимвол ­, при автоматической расстановке переносов с помощью свойства hyphens.
Пример 4. Сочетание ­ и hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
p {
text-align: justify; /* Выравнивание по ширине */
hyphens: auto; /* Автоматическая расстановка переносов */
}
</style>
</head>
<body>
<p>Некоторые из циклопентадиенилкарбонилов металлов чрезвычайно
чувствительны к воздуху (например, циклопентадиенил­трикарбонил­гидрид
хрома), другие (например, циклопентадиенил­трикарбонил­марганец)
почти совершенно устойчивы на воздухе. Большинство таких соединений
довольно устойчиво в чистом состоянии и менее устойчиво в растворе.
Обычно с растворами работают в атмосфере азота или двуокиси углерода
в сухих боксах. Это устраняет причину значительных потерь вещества.</p>
<p>Синтезы неорганических соединений. Том II. Под редакцией У. Джолли</p>
</body>
</html>
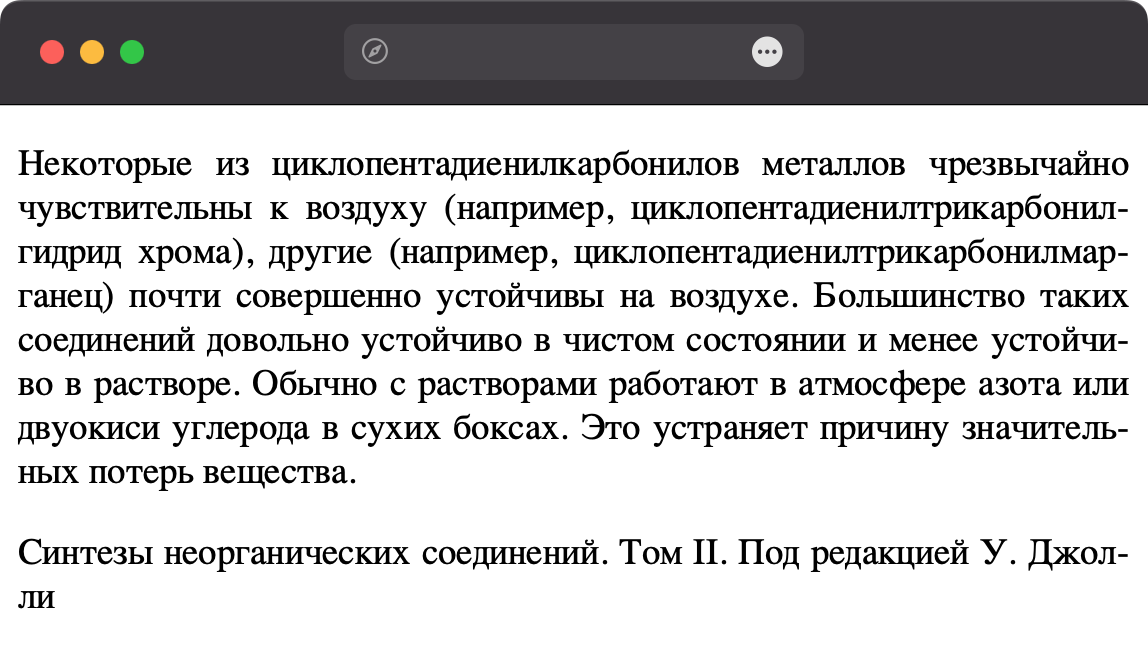
Результат данного примера показан на рис. 6.

Рис. 6. Автоматические и ручные переносы в тексте