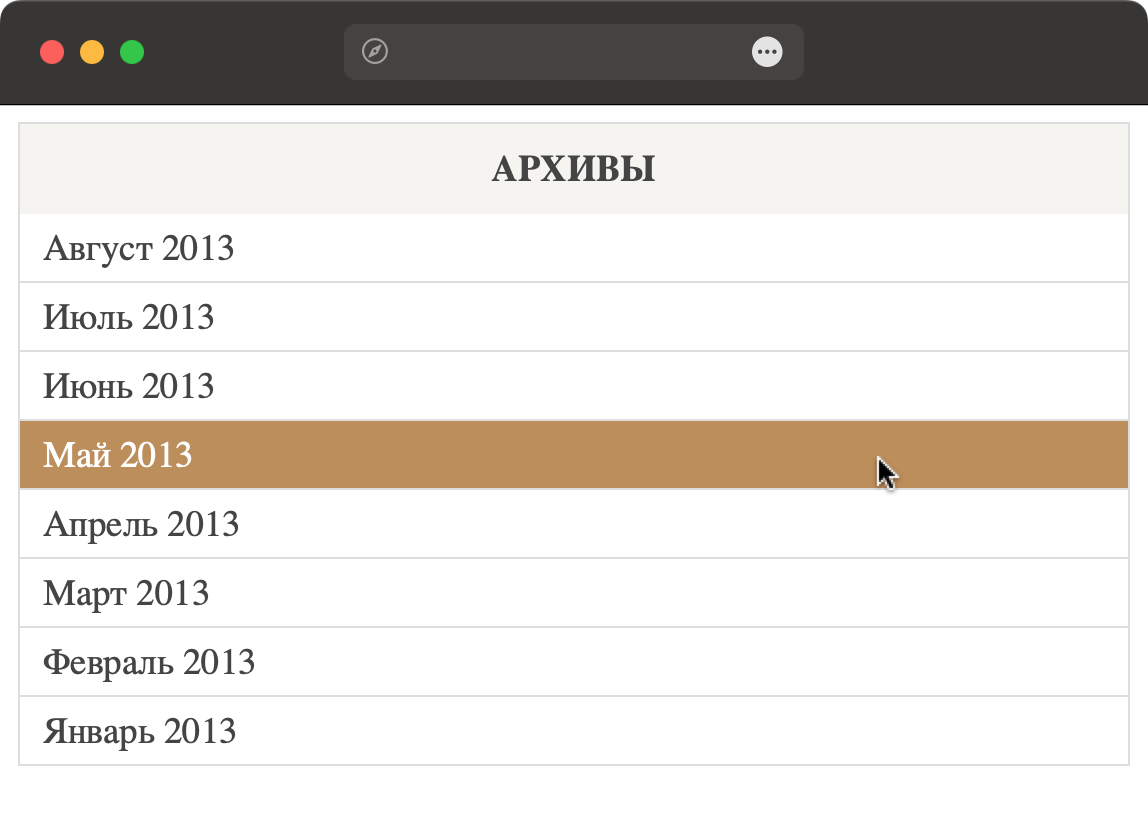
Создайте веб-страницу, показанную на рис. 1. Вся строка в списке является ссылкой и меняет свой вид при наведении на неё курсора.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Архивы</title>
<style>
.block {
border: 1px solid #ddd;
}
.block h2 {
background: #f5f4f1;
color: #444;
text-align: center;
text-transform: uppercase;
padding: 10px;
margin: 0;
font-size: 16px;
}
.block-content ul {
padding: 0;
margin: 0;
list-style: none;
}
.block-content li {
border-top: 1px solid #ddd;
}
.block-content li:first-child {
border-top: none;
}
.block-content a {
color: #444;
text-decoration: none;
display: block;
padding: 5px 10px;
}
.block-content a:hover {
background: #bc8e5c;
color: #fff;
}
</style>
</head>
<body>
<div class="block">
<h2>Архивы</h2>
<div class="block-content">
<ul>
<li><a href="#">Август 2013</a></li>
<li><a href="#">Июль 2013</a></li>
<li><a href="#">Июнь 2013</a></li>
<li><a href="#">Май 2013</a></li>
<li><a href="#">Апрель 2013</a></li>
<li><a href="#">Март 2013</a></li>
<li><a href="#">Февраль 2013</a></li>
<li><a href="#">Январь 2013</a></li>
</ul>
</div>
</div>
</body>
</html>