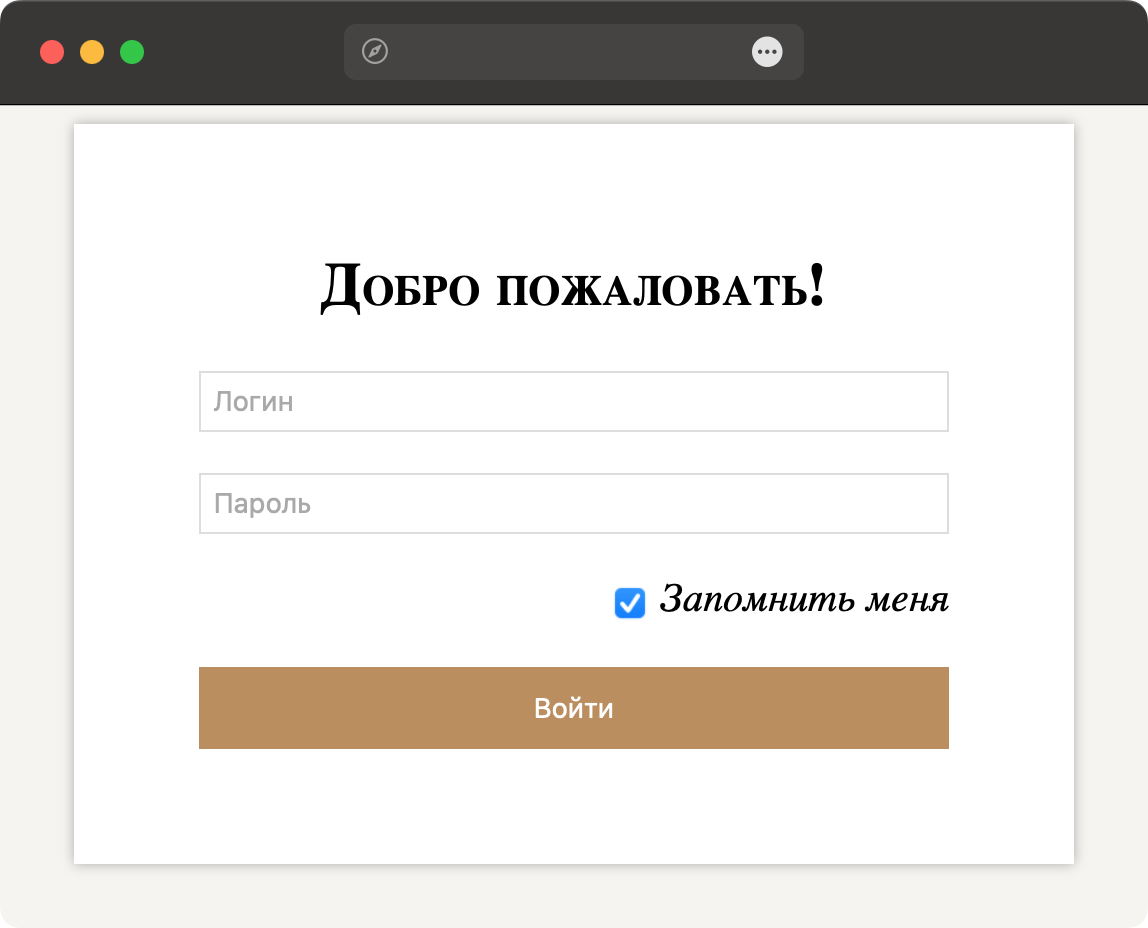
Создайте веб-страницу, показанную на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Форма для входа</title>
<style>
body {
background: #f5f4f1;
}
form {
background: #fff;
width: 300px;
margin: auto;
padding: 30px 50px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
h2 {
text-align: center;
font-variant: small-caps;
}
.form-control {
width: 100%;
padding: 5px;
box-sizing: border-box;
border: 1px solid #dddddd;
}
.remember {
text-align: right;
font-style: italic;
}
button {
background: #bc8e5c;
width: 100%;
border: none;
color: #fff;
padding: 10px;
}
</style>
</head>
<body>
<form action="/example/handler.php">
<h2>Добро пожаловать!</h2>
<p><input name="login" placeholder="Логин" class="form-control"></p>
<p><input type="password" name="pass" placeholder="Пароль" class="form-control"></p>
<p class="remember"><input type="checkbox" checked name="remember"> Запомнить меня</p>
<p><button>Войти</button></p>
</form>
</body>
</html>