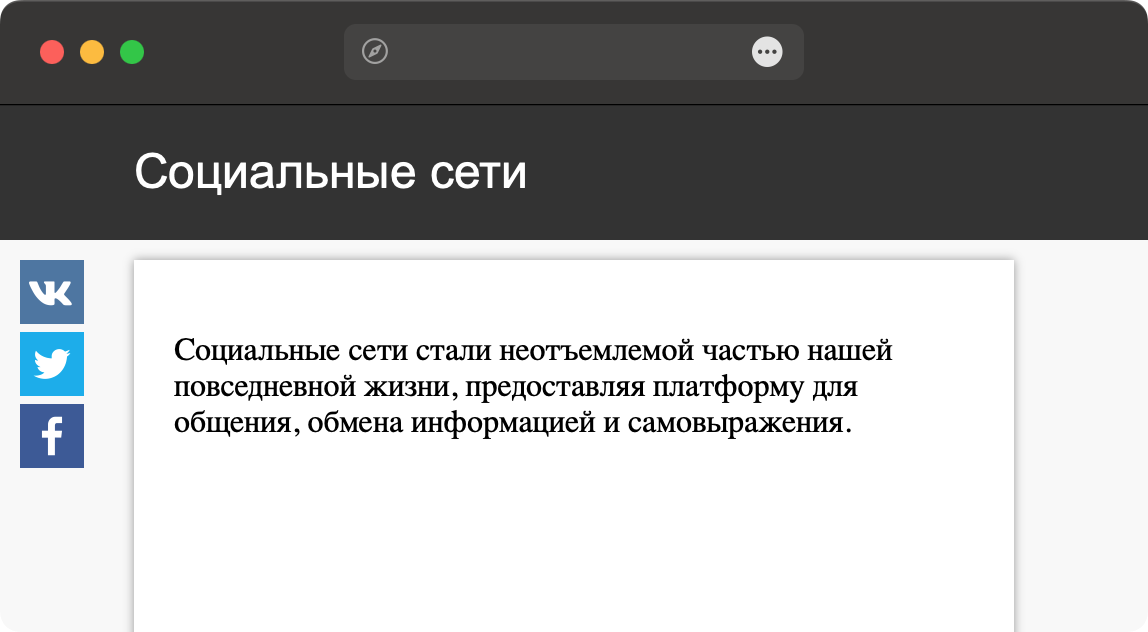
Создайте веб-страницу, как показано на рис. 1, чтобы при прокрутке документа блок с картинками социальных сетей прилипал к верхнему краю браузера.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Социальные сети</title>
<style>
body {
background: #f8f8f8;
margin: 0;
}
main {
width: 400px;
margin: 10px auto;
background: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.4);
min-height: 1000px;
padding: 20px;
}
.social {
width: 32px;
padding: 10px;
float: left;
position: sticky;
top: 0;
}
.social img {
width: 32px;
}
header, footer {
background: #333;
color: #fff;
padding: 20px;
}
header h1 {
margin: 0 auto;
width: 440px;
font: normal 24px Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<header><h1>Социальные сети</h1></header>
<div class="social">
<a href="#"><img src="image/if_vk.png" alt=""></a>
<a href="#"><img src="image/if_twitter.png" alt=""></a>
<a href="#"><img src="image/if_facebook.png" alt=""></a>
</div>
<main>
<p>Социальные сети стали неотъемлемой частью нашей повседневной жизни, предоставляя платформу для общения, обмена информацией и самовыражения.</p>
</main>
<footer>Подвал</footer>
</body>
</html>