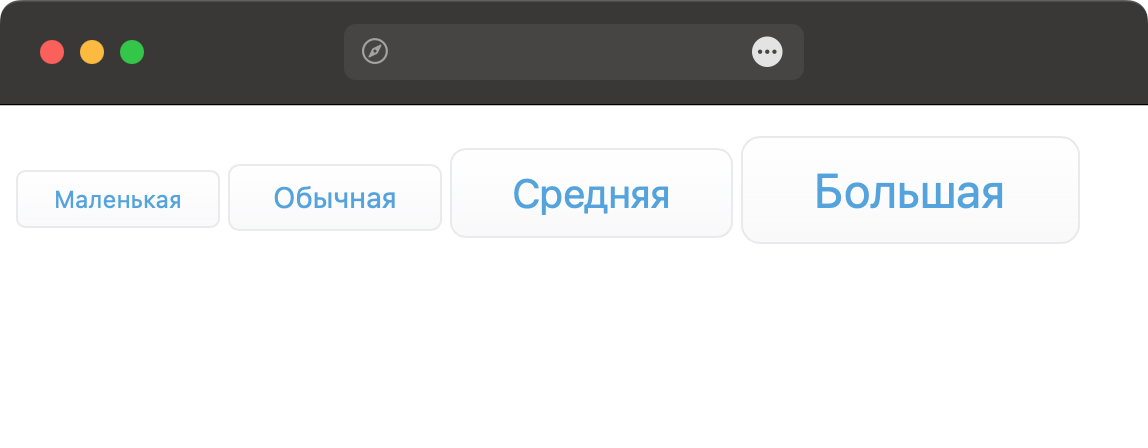
Создайте три класса с именами .small, .medium и .large, чтобы при добавлении этих классов к кнопкам они меняли свой размер, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопки</title>
<style>
.btn {
padding: 0.5em 1.5em; /* Поля по вертикали и горизонтали */
font-size: 0.9em; /* Размер текста */
background-image: linear-gradient(#fff, #f9f9fa); /* Линейный градиент */
color: #50a2de; /* Цвет текста */
border: 1px solid #e9eaec; /* Параметры рамки */
border-radius: 0.4em; /* Радиус скругления */
}
.btn.small { font-size: 0.75em; }
.btn.medium { font-size: 1.25em; }
.btn.large { font-size: 1.5em; }
</style>
</head>
<body>
<p>
<button class="btn small">Маленькая</button>
<button class="btn">Обычная</button>
<button class="btn medium">Средняя</button>
<button class="btn large">Большая</button>
</p>
</body>
</html>