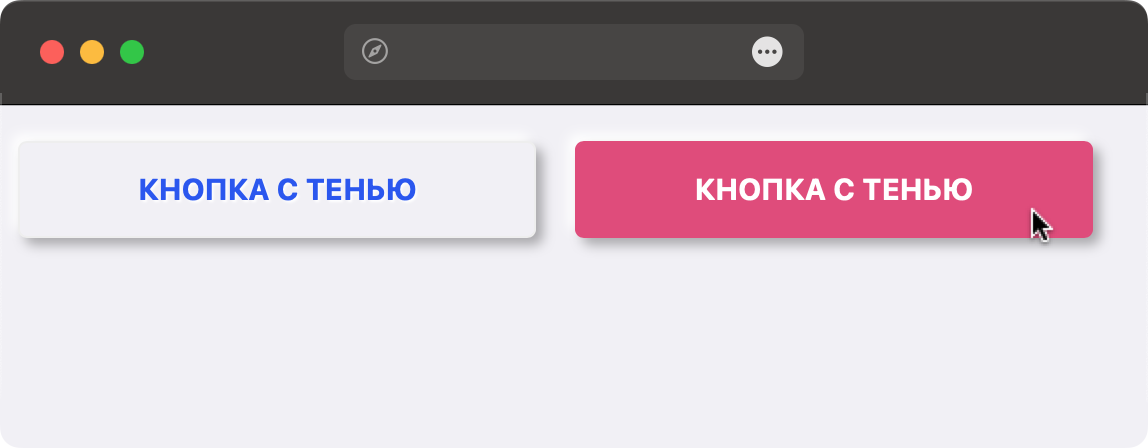
Создайте кнопку, показанную на рис. 1. Обратите внимание на следующие моменты:
- цвет фона кнопки совпадает с цветом фона всей веб-страницы;
- у кнопки две тени — одна белая сверху, вторая полупрозрачная чёрная снизу;
- надпись на кнопке также содержит однопиксельную белую тень, придающую тексту небольшую глубину;
- при наведении курсора мыши на кнопку у неё меняется цвет фона и текста.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
body {
background-color: #f1f0f5; /* Цвет фона веб-страницы */
}
.btn {
padding: 1em 4em; /* Расстояние от текста до края */
margin-right: 1em; /* Расстояние от кнопки справа */
background-color: #f1f0f5; /* Цвет фона кнопки */
color: #2b57ee; /* Синий цвет текста */
border: 1px solid #eee; /* Параметры рамки */
border-radius: 0.3em; /* Радиус скругления */
font-size: 0.8em; /* Размер шрифта */
font-weight: bold; /* Жирный шрифт */
text-shadow: 1px 1px 1px #fff; /* Белая тень у букв */
text-transform: uppercase; /* Все буквы заглавные */
box-shadow:
3px 3px 5px rgba(0, 0, 0, 0.3), /* Чёрная тень */
-3px -3px 5px #fff; /* Белая тень */
transition: 0.3s; /* Время перехода */
}
.btn:hover {
background-color: #df4b7b; /* Цвет фона при наведении */
color: #fff; /* Цвет текста */
border-color: #df4b7b; /* Цвет рамки совпадает с цветом фона */
text-shadow: none; /* Убираем тень */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка с тенью</button>
<button class="btn">Кнопка с тенью</button>
</p>
</body>
</html>