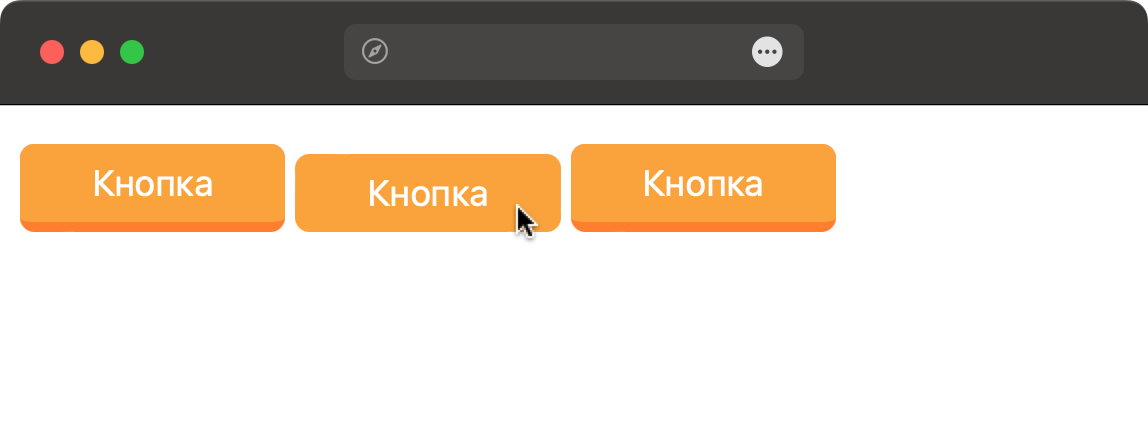
Создайте кнопку, чтобы при щелчке по кнопке у неё исчезала линия снизу и кнопка сдвигалась вниз, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 2em; /* Расстояние от текста до края */
font-size: 0.9em; /* Размер шрифта */
background-color: #faa33d; /* Цвет фона */
border: none; /* Убираем рамку */
border-bottom: 4px solid #ff7e30; /* Линия снизу */
border-radius: 0.4em; /* Радиус скругления */
color: #fff; /* Цвет текста */
position: relative; /* Относительное позиционирование */
top: 0; /* Положение от верхнего края */
}
.btn:active {
top: 4px; /* Сдвигаем кнопку вниз */
border-bottom-width: 0; /* Убираем линию снизу */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>