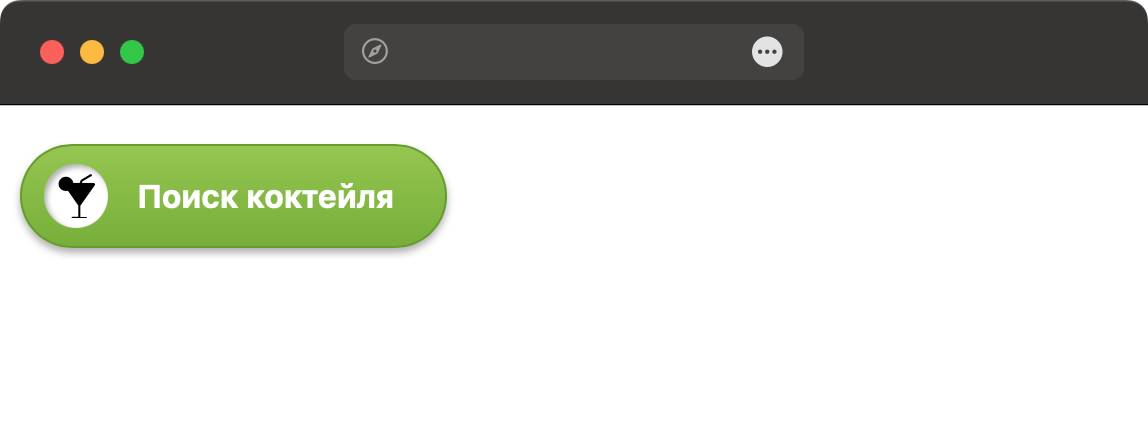
Создайте кнопку, показанную на рис. 1. Обратите внимание на следующие моменты:
- сама кнопка имеет вертикальный градиентный фон;
- в белом круге с иконкой имеется внутренняя тень;
- у самой кнопки снизу тоже добавлена тень.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 1em 1.6em 1em 3.6em; /* Расстояние от текста до края */
background-image: linear-gradient(#94c848, #75b030); /* Градиент */
color: #fff; /* Белый цвет текста */
border: 1px solid #649d20; /* Параметры рамки */
border-radius: 3em; /* Радиус скругления */
font-size: 0.8em; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.3); /* Тень под кнопкой */
position: relative; /* Относительное позиционирование */
}
.btn::before {
content: ''; /* Выводим псевдоэлемент */
position: absolute; /* Абсолютное позиционирование */
width: 2em; height: 2em; /* Размеры */
left: 0.7em; top: calc(50% - 1em); /* Положение */
border-radius: 50%; /* Превращаем в круг */
box-shadow: inset 1px 1px 2px rgba(0, 0, 0, 0.3); /* Внутренняя тень */
background: center/70% url(/example/image/button-cocktail.svg) no-repeat, #fff; /* Выводим изображение */
}
</style>
</head>
<body>
<p><button class="btn">Поиск коктейля</button></p>
</body>
</html>