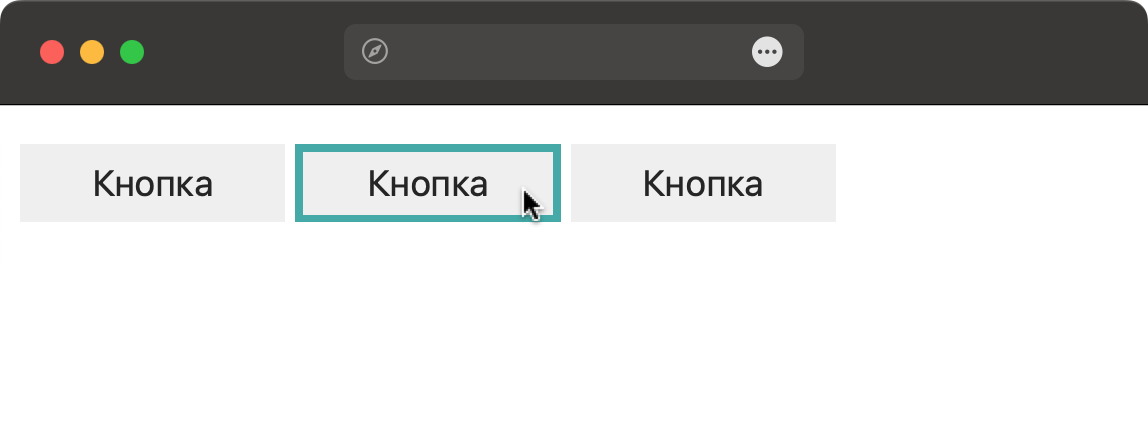
Создайте кнопку, чтобы при наведении на неё курсора мыши внутри кнопки плавно появлялась рамка (рис. 1).

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 2em; /* Расстояние от текста до края */
font-size: 0.9em; /* Размер шрифта */
background-color: #f0efef; /* Цвет фона */
border: none; /* Убираем рамку */
box-shadow: inset 0 0 0 0 #45aaa7; /* Параметры тени */
transition: 0.3s; /* Время перехода */
}
.btn:hover {
box-shadow: inset 0 0 0 3px #45aaa7; /* Тень при наведении */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>