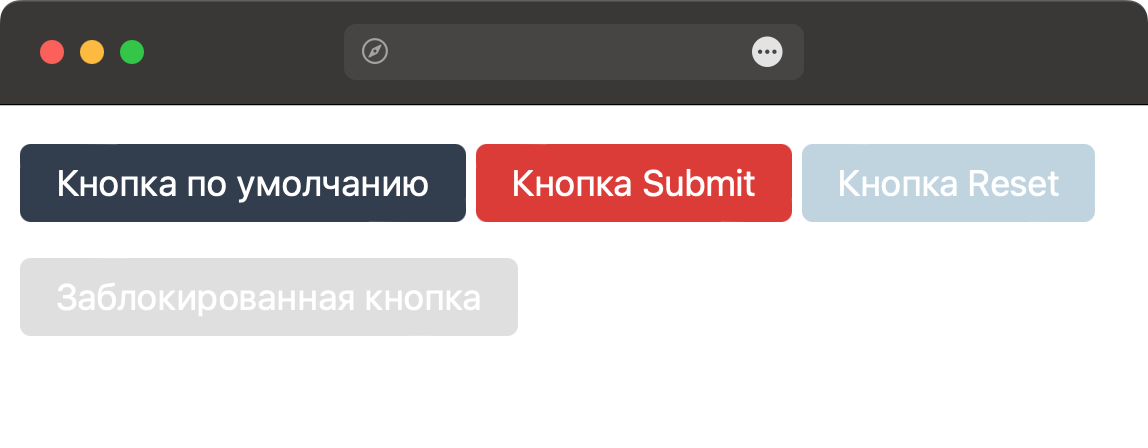
Создайте набор кнопок для разных ситуаций: кнопка по умолчанию, кнопка для отправки формы, кнопка для очистки формы, заблокированная кнопка. Их вид показан на рис. 1.

Рис. 1. Кнопки разных типов
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопки</title>
<style>
button {
padding: 0.5em 1em; /* Расстояние от текста до края */
background-color: #323e4e; /* Цвет фона */
color: #fff; /* Белый цвет текста */
border: none; /* Убираем рамку */
border-radius: 0.3em; /* Радиус скругления */
font-size: 0.9em; /* Размер шрифта */
margin-bottom: 1em; /* Расстояние снизу */
}
button[type="submit"] {
background-color: #de3a31; /* Кнопка Submit */
}
button[type="reset"] {
background-color: #bed4df; /* Кнопка Reset */
}
button:disabled {
background-color: #dfdfdf; /* Заблокированная кнопка */
}
</style>
</head>
<body>
<p>
<button>Кнопка по умолчанию</button>
<button type="submit">Кнопка Submit</button>
<button type="reset">Кнопка Reset</button>
<button disabled>Заблокированная кнопка</button>
</p>
</body>
</html>