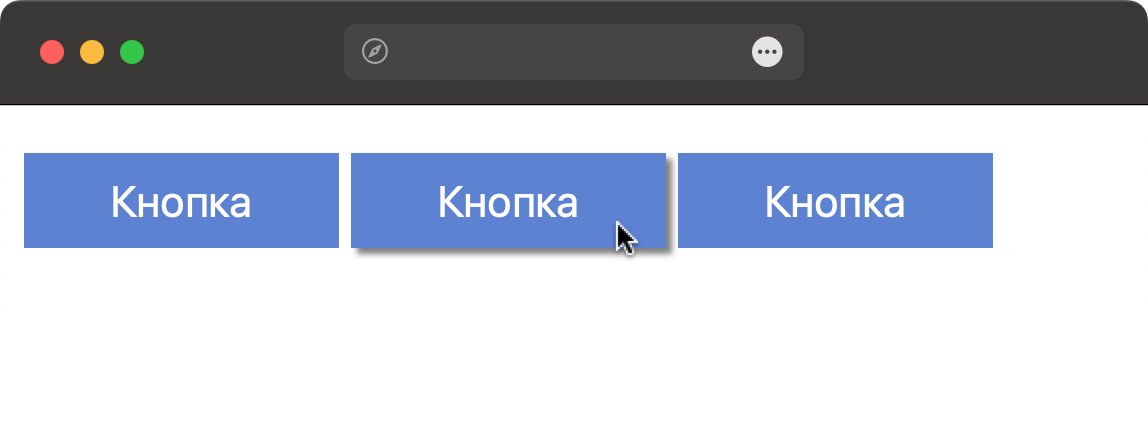
Создайте кнопку, чтобы при наведении на неё курсора мыши у неё плавно появлялась тень, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 2em; /* Расстояние от текста до края */
font-size: 0.9em; /* Размер шрифта */
background-color: #5d82d1; /* Цвет фона */
color: #fff; /* Цвет текста */
border: none; /* Убираем рамку */
transition: 0.3s; /* Время перехода */
}
.btn:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.5); /* Параметры тени */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>