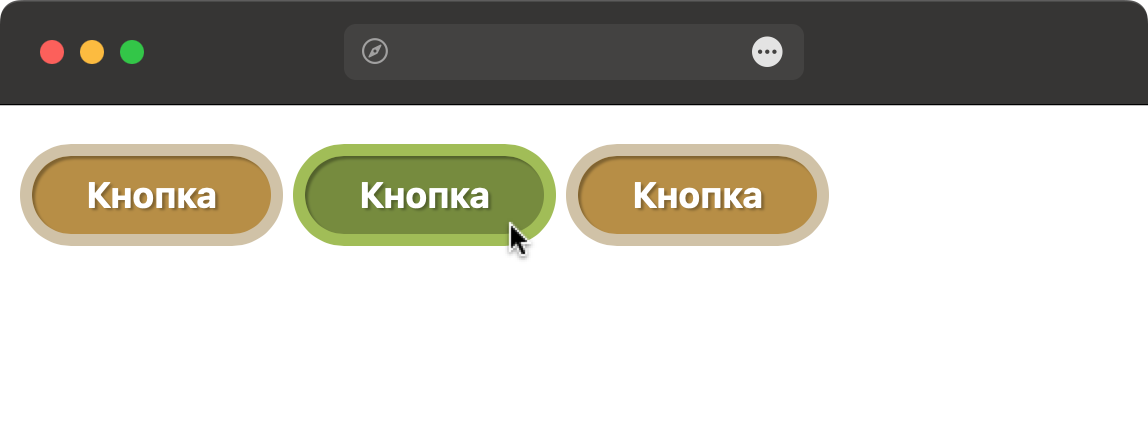
Создайте кнопку, чтобы при наведении на неё курсора мыши она меняла цвет фона и рамки (рис. 1). Обратите внимание на следующие моменты:
- используется жирный шрифт;
- к тексту добавлена небольшая полупрозрачная тень;
- у самой кнопки имеется внутренняя тень;
- время смены цветов установите в полсекунды.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 1.5em; /* Расстояние от текста до края */
background-color: #b88f3f; /* Цвет фона */
color: #fff; /* Белый цвет текста */
font-size: 0.9em; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3); /* Тень у текста */
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.3); /* Внутренняя тень у кнопки */
border: 5px solid #d0c2a6; /* Параметры рамки */
border-radius: 3em; /* Радиус скругления */
transition: 0.5s; /* Время перехода */
}
.btn:hover {
background-color: #768b3e; /* Цвет фона */
border-color: #a1bd57; /* Цвет рамки */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>