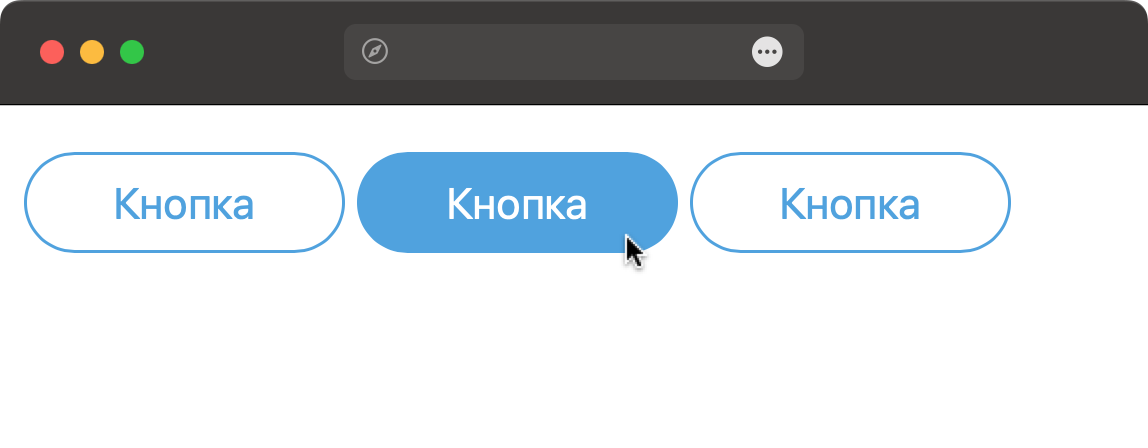
Создайте кнопку, чтобы при наведении на неё курсора мыши она плавно меняла цвет фона и текста, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
padding: 0.5em 2em; /* Расстояние от текста до края */
font-size: 0.9em; /* Размер шрифта */
background-color: transparent; /* Прозрачный фон */
color: #50a2de; /* Цвет текста */
border: 1px solid #50a2de; /* Параметры рамки */
border-radius: 3em; /* Радиус скругления */
transition: 0.3s; /* Время перехода */
}
.btn:hover {
background-color: #50a2de; /* Цвет фона */
color: #fff; /* Белый цвет текста */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>