Напрямую управлять видом нумерации в списке нельзя, поэтому приходится идти иным путём — вообще убрать исходную нумерацию и сделать собственную с помощью набора свойств counter-reset и counter-increment. Вывод такой нумерации делается через псевдоэлемент ::before и свойство content, как показано ниже.
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: my-counter; /* Задаём имя счетчика */
}
li::before {
content: counter(my-counter) '.'; /* Выводим число с точкой */
counter-increment: my-counter; /* Увеличиваем значение счётчика */
color: red; /* Цвет чисел */
}
Для начала у списка прячем «родную» нумерацию, задавая значение none у свойства list-style-type. Можно вместо него также использовать универсальное свойство list-style, в данном случае результат будет одинаковый. Далее инициируем счётчик, задавая произвольное имя счётчика у свойства increment-reset. Это имя нам понадобится в дальнейшем для вывода числа и увеличения его на единицу в каждом пункте списка. Сам вывод происходит через свойство content со значением counter(), в параметре которого указываем имя нашего счётчика. content работает в связке с псевдоэлементом ::before, к нему же добавляем произвольные свойства для стилизации чисел списка (пример 1).
Пример 1. Собственная нумерация
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: my-counter; /* Задаём имя счетчика */
}
li {
margin-bottom: 0.5em; /* Расстояние между пунктами списка */
}
li::before {
content: counter(my-counter); /* Выводим число */
counter-increment: my-counter; /* Увеличиваем значение счётчика */
background: #809778; /* Цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px 6px; /* Поля вокруг текста */
margin-right: 0.5em; /* Расстояние от цифры до текста */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
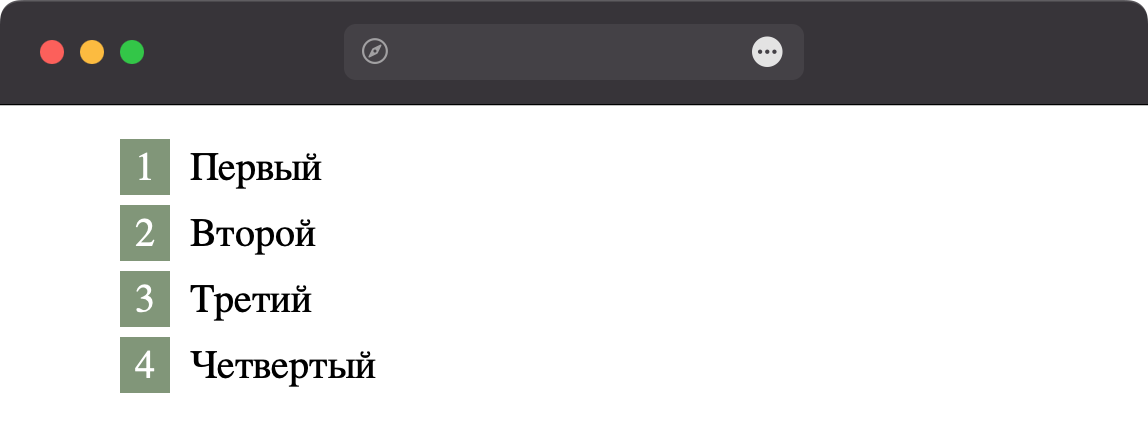
Результат данного примера показан на рис. 1.

Рис. 1. Вид собственной нумерации списка