Адрес электронной почты пишется в формате vlad@webref.ru, где vlad — это имя пользователя, а webref.ru — имя домена. Для создания ссылки используется элемент <a>, в атрибуте href сперва пишется ключевое слово mailto:, затем без пробела указывается адрес электронной почты пользователя.
<a href="mailto:vlad@webref.ru">Текст ссылки</a>
При щелчке по такой ссылке открывается почтовая программа по умолчанию. Если подобные ссылки ещё не открывались, то операционная система выведет окно со списком программ (рис. 1).

Рис. 1. Список программ для открытия адреса электронной почты
По своему виду такая ссылка ничем не отличается от обычных ссылок на сайты. Чтобы пользователь их как-то различал можно использовать следующие рекомендации.
В тексте ссылки дать адрес.
<a href="mailto:vlad@webref.ru">vlad@webref.ru</a>
Написать пояснение в тексте.
<p>По всем вопросам <a href="mailto:vlad@webref.ru">пишите письма</a></p>
Добавить символ почты до или после текста ссылки с помощью свойства content и псевдоэлемента ::before или ::after, как показано в примере 1. Чтобы иконка работала только с нужными ссылками, мы используем селектор a[href^="mailto"], он будет применять стиль только к элементам <a>, у которых атрибут href начинается с mailto.
Пример 1. Иконка после адреса
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Почтовый адрес</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
}
a[href^="mailto"]::after {
content: '\1F4E9'; /* Иконка */
padding-left: 5px; /* Расстояние от иконки до текста */
vertical-align: text-bottom; /* Выравнивание по вертикали */
font-size: 0.8em; /* Размер иконки */
}
</style>
</head>
<body>
<p>По всем вопросам пишите на адрес
<a href="mailto:vlad@webref.ru">vlad@webref.ru</a></p>
</body>
</html>
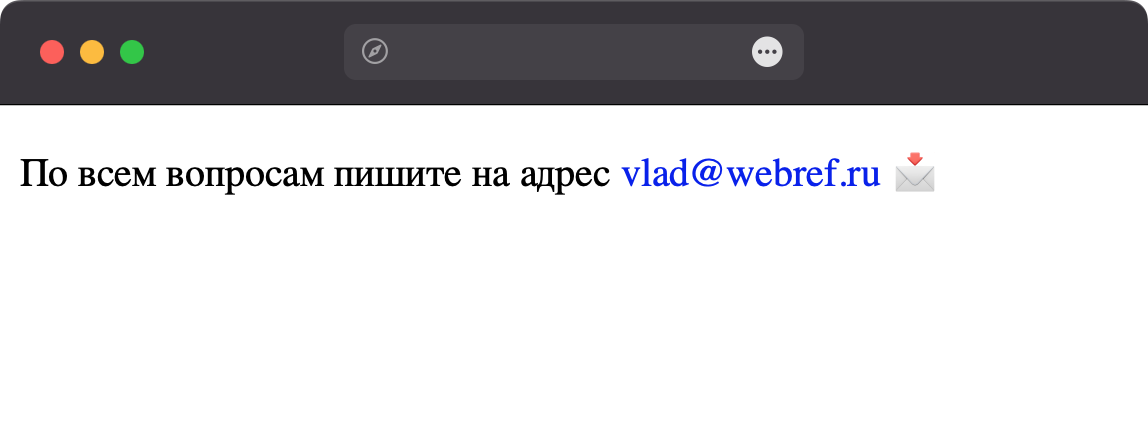
Результат данного примера показан на рис. 1. Иконка взята с сайта utf8icons.com.

Рис. 1. Иконка после адреса почты