Рамка вокруг таблицы устанавливается с помощью стилевого свойства border, оно добавляется к селектору table. Через border можно одновременно задать толщину, цвет и стиль рамки. В примере 1 показано создание рамки толщиной два пикселя.
Пример 1. Рамка вокруг таблицы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border: 2px solid #BC7062; /* Рамка вокруг таблицы */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>
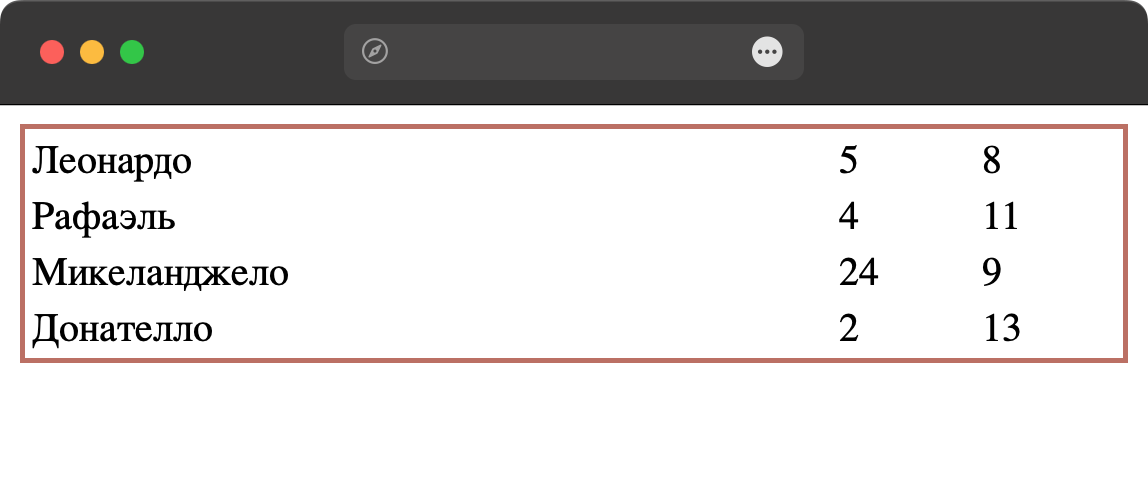
Результат данного примера показан на рис. 1.

Рис. 1. Вид рамки