Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
a {
color: #0075B2; /* Цвет обычной ссылки */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
a:visited {
color: #8F8E8E; /* Цвет посещённой ссылки */
}
a:hover {
color: #CE242B; /* Цвет ссылки при наведении */
text-decoration: underline; /* Добавляем подчёркивание */
}
</style>
</head>
<body>
<p><a href="#">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
</html>
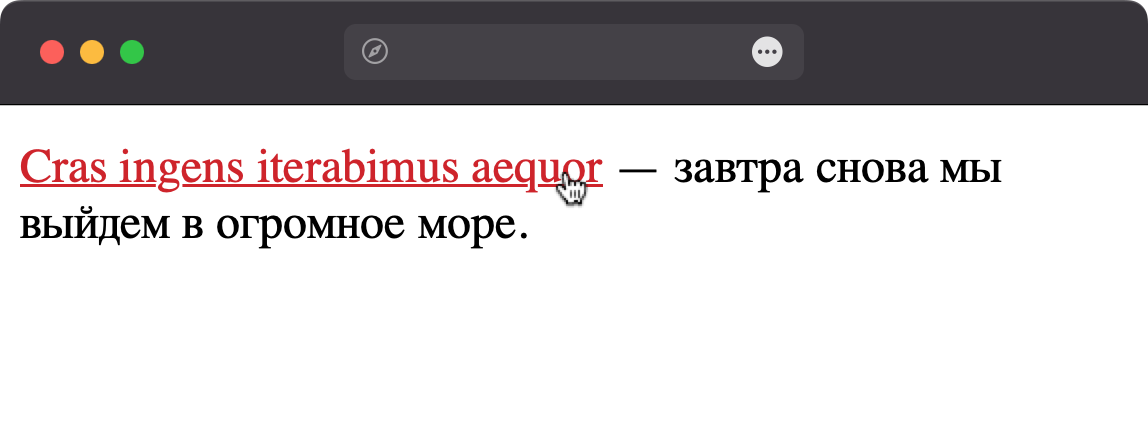
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.

Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Фон под ссылками</title>
<style>
a {
color: #000080; /* Цвет обычной ссылки */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
text-decoration: none; /* Убираем подчёркивание */
color: #FFFAC0; /* Цвет ссылки */
background: #AB4A9C; /* Цвет фона */
}
</style>
</head>
<body>
<p><a href="#">Audaces fortuna juvat</a> —
счастье покровительствует смелым.</p>
</body>
</html>
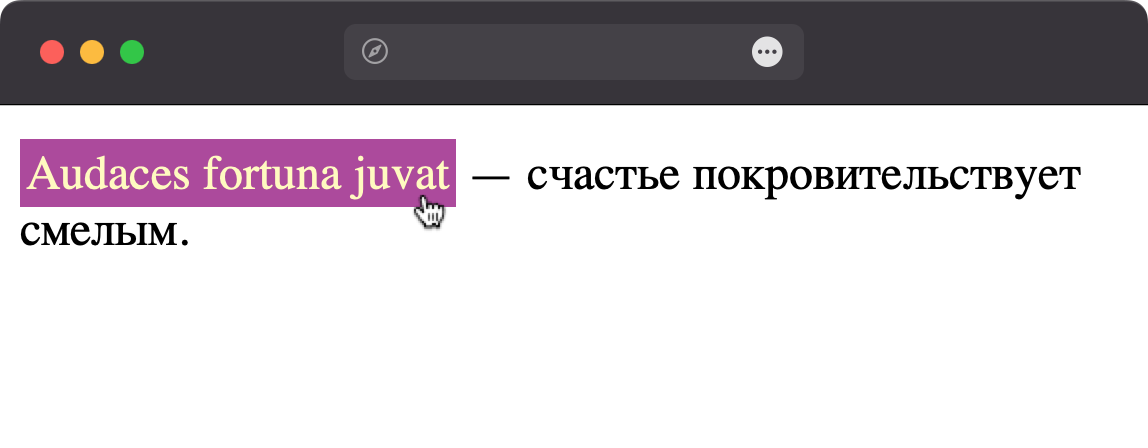
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.

Рис. 2. Изменение цвета фона ссылки