Для изменения размеров фоновой картинки используется свойство background-size. Значение 100% масштабирует изображение на всю доступную ширину, при этом высота будет задана автоматически, исходя из пропорций картинки (пример 1).
Пример 1. Использование background-size
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ширина фона</title>
<style>
body {
background-image: url(/example/image/shark.jpg); /* Адрес картинки */
background-size: 100%; /* Ширина картинки */
}
</style>
</head>
<body>
</body>
</html>
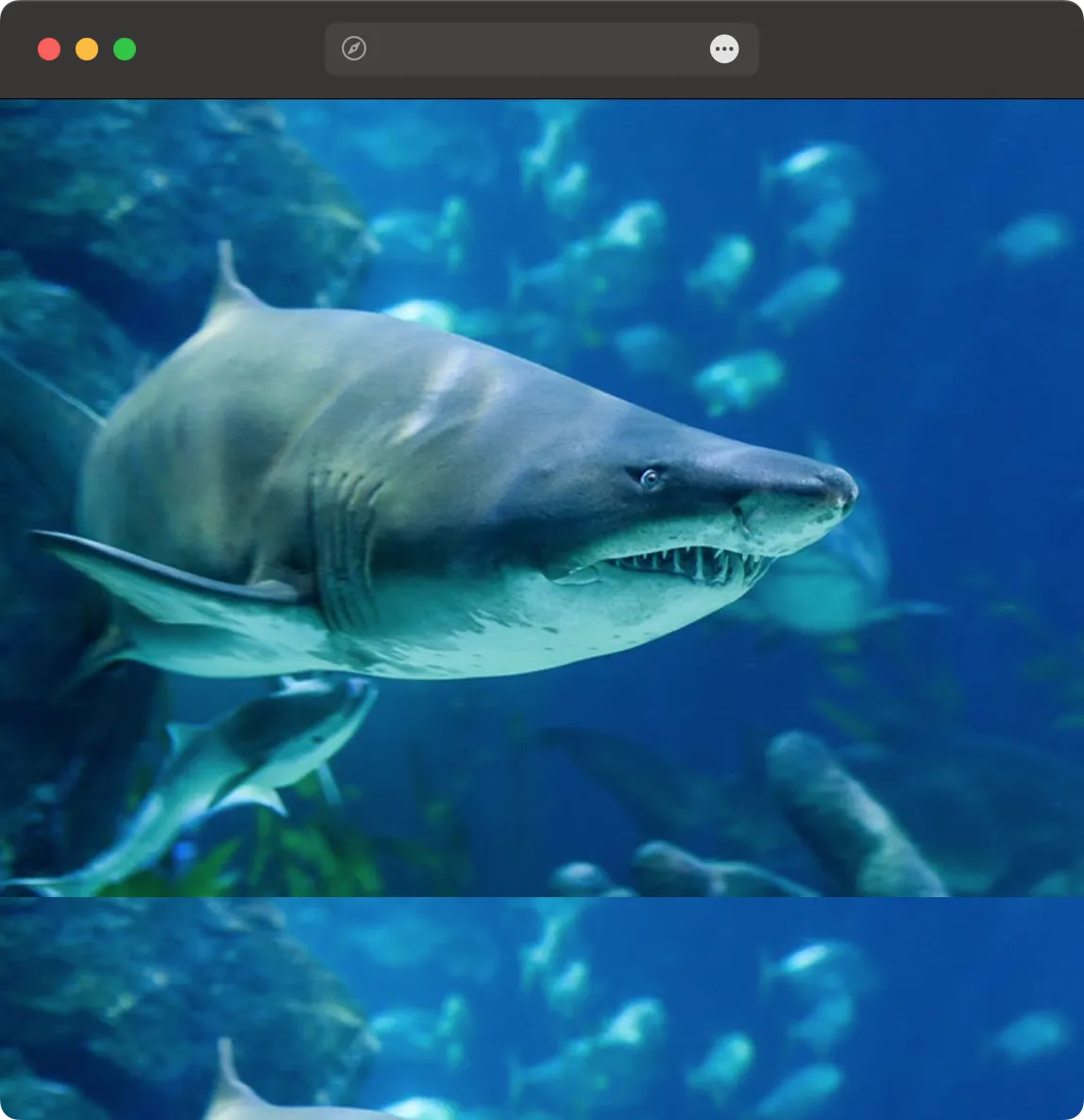
Результат данного примера показан на рис. 1. Обратите внимание, что по умолчанию картинка повторяется по вертикали. Если повторение запретить через background-repeat, то фоновая картинка будет занимать лишь часть веб-страницы.

Рис. 1. Фоновая картинка на всю ширину веб-страницы
Часто также требуется ограничить высоту фона фиксированным значением, а ширину оставить 100%. Для этого используем свойство height для указания высоты, а для background-size пишем значение cover (пример 2).
Пример 2. Использование background-size
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ширина фона</title>
<style>
div {
height: 250px; /* Высота блока */
background-image: url(/example/image/shark.jpg); /* Адрес картинки */
background-size: cover; /* Заполнение */
}
</style>
</head>
<body>
<h1>Домашняя акула</h1>
<div></div>
</body>
</html>
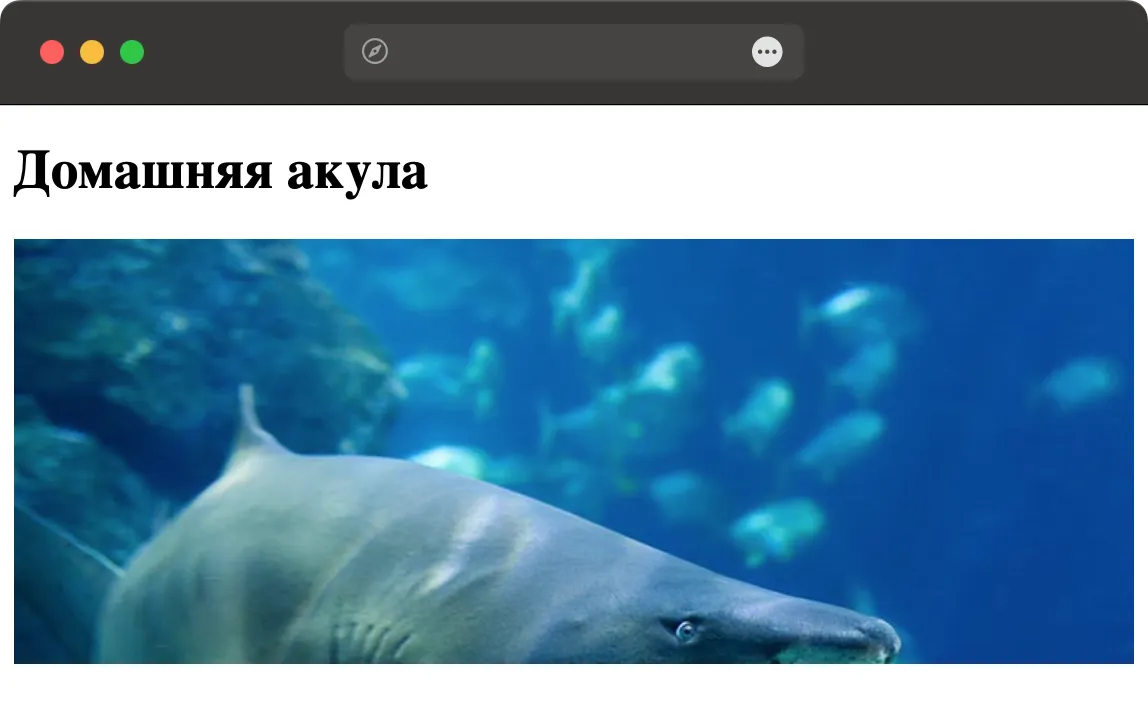
Результат данного примера показан на рис. 2.

Рис. 2. Фоновая картинка на всю ширину элемента