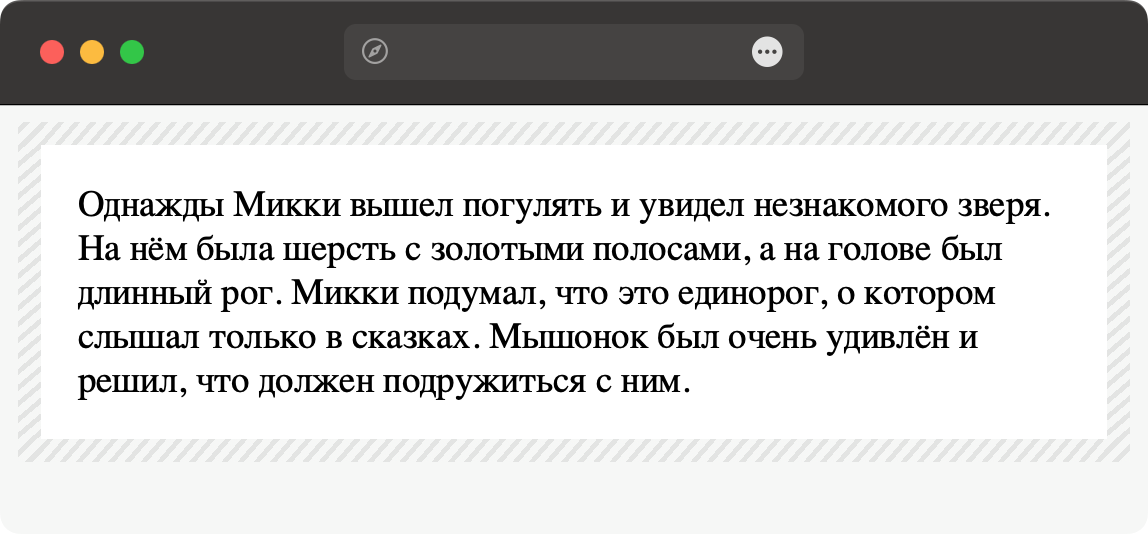
Создайте блок с рамкой толщиной 10 пикселей. Сама рамка выполнена в виде штриховки под углом 45 градусов (рис. 1).

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
body {
background-color: #f6f7f6; /* Цвет фона веб-страницы */
}
.block {
padding: 1em; /* Расстояние от текста до края */
border: 10px solid; /* Параметры рамки */
border-image: repeating-linear-gradient(-45deg, #f6f7f6, #f6f7f6 3px, #e3e4e3 3px, #e3e4e3 5px) 10; /* Рамка в полоску */
background-color: #fff; /* Цвет фона блока */
}
</style>
</head>
<body>
<div class="block">
Однажды Микки вышел погулять и увидел незнакомого зверя. На нём была шерсть
с золотыми полосами, а на голове был длинный рог. Микки подумал, что это
единорог, о котором слышал только в сказках. Мышонок был очень удивлён и
решил, что должен подружиться с ним.
</div>
</body>
</html>