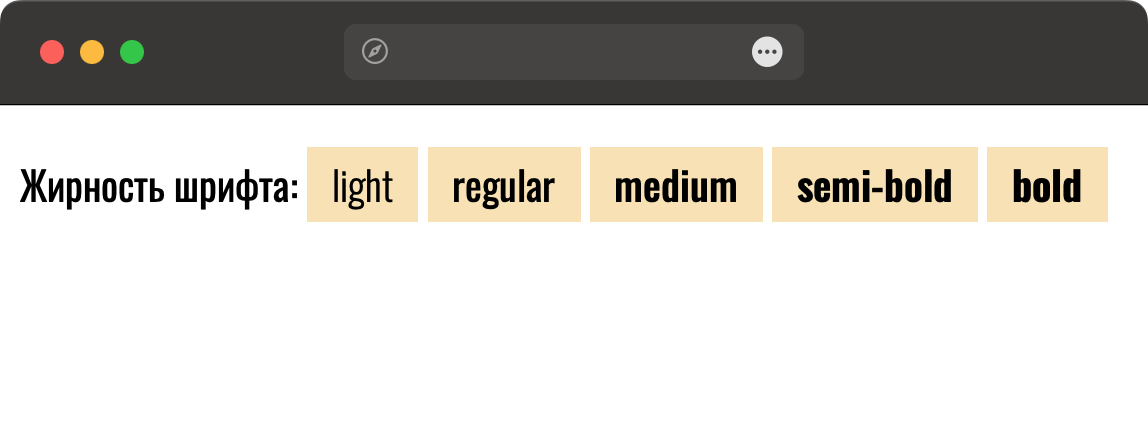
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
Для подключения шрифта используйте следующую ссылку:
<link href="https://fonts.googleapis.com/css?family=Oswald:300,400,500,600,700" rel="stylesheet">
Сам шрифт в стилях указывается так:
font-family: Oswald, sans-serif;
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Жирность шрифта</title>
<link href="https://fonts.googleapis.com/css?family=Oswald:300,400,500,600,700" rel="stylesheet">
<style>
div {
font-family: Oswald, sans-serif;
margin: 1rem 0; /* Отступ сверху и снизу */
line-height: 2; /* Межстрочное расстояние */
}
span {
background: #F9E3B2; /* Цвет фона */
padding: 3px 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Жирность шрифта:
<span style="font-weight: 300">light</span>
<span style="font-weight: 400">regular</span>
<span style="font-weight: 500">medium</span>
<span style="font-weight: 600">semi-bold</span>
<span style="font-weight: 700">bold</span>
</div>
</body>
</html>