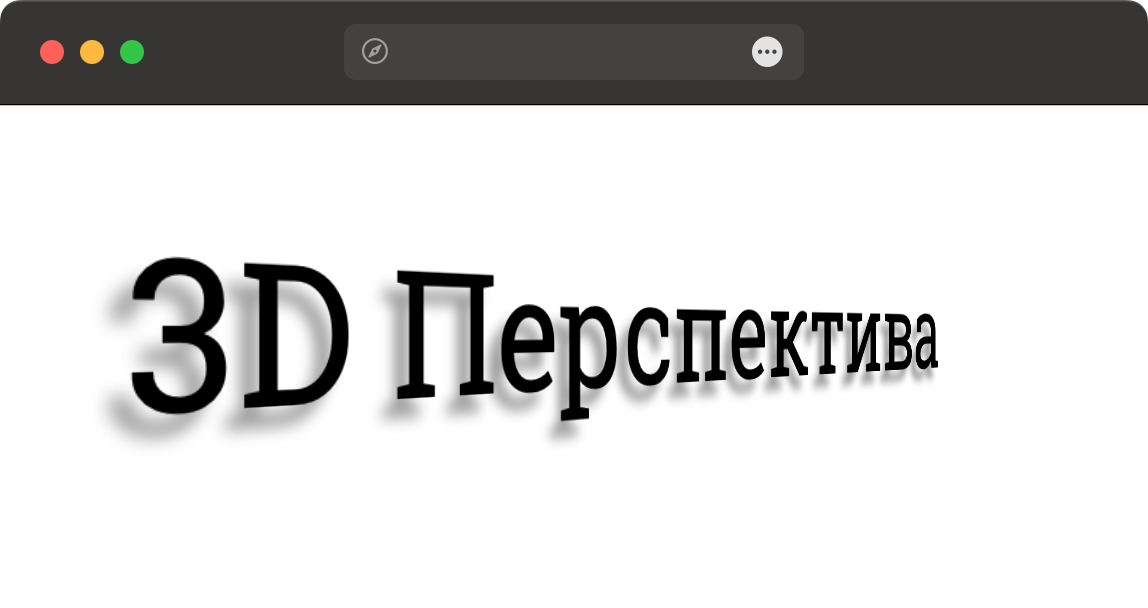
Создайте текст с перспективой, как показано на рис. 1. В качестве шрифта используется Roboto Slab. Обратите внимание, что текст выравнен по центру и к нему добавлена тень.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Перспектива</title>
<meta charset="utf-8">
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto+Slab');
.parent {
text-align: center; /* Выравнивание по центру */
perspective: 600px; /* Перспектива */
}
.parent > p {
font-family: 'Roboto Slab', serif; /* Семейство шрифта */
font-size: 5em; /* Размер шрифта */
text-shadow: -0.1em 0.1em 0.1em rgba(0, 0, 0, 0.4); /* Параметры тени */
transform: translateX(10vw) rotateY(45deg); /* Поворот по оси Y */
}
</style>
</head>
<body>
<div class="parent">
<p>3D Перспектива</p>
</div>
</body>
</html>