Итак, мы познакомились со свойством animation и видели, как оно зависит от @keyframes. Далее мы рассмотрим ключевые кадры более подробно.
На что обратить внимание
Прежде чем перейти к практическому примеру, я хотел бы рассказать о @keyframes. Первое — это альтернативный синтаксис, который вы можете увидеть, использует ключевые слова from и to.
@keyframes name {
from {
...
}
to {
...
}
}
Хотя это просто альтернативный способ записи 0% и 100%, он может быть проще для понимания и полезен для простых анимаций.
Вы могли заметить, что иногда в одной строке используется более одного процентного значения. Это способ приостановить анимацию на некоторое время или удержать определённое состояние.
Например:
@keyframes name {
0%, 20% {
opacity: 0;
}
100% {
opacity: 1;
}
}
В данном примере элемент будет запускаться с нулевым значением opacity и остаётся невидимым 20% анимации, после чего начнётся переход к opacity со значением 1.
Мы воспользуемся этим в следующей главе, когда у нас будет несколько анимаций, которые мы хотим синхронизировать друг с другом.
Пример: Эффект покачивания кнопки Save
Помните пример с кнопкой Save из первой главы? Давайте вернёмся к этому примеру и посмотрим, как @keyframes используется вместе со свойством animation для создания эффекта покачивания.

Источник: https://codepen.io/donovanh/pen/KwEQdQ
Перед добавлением анимации я создал несколько базовых стилей для кнопки, чтобы она выглядела как у CodePen — оранжевая рамка сверху, тёмный градиент и белый текст. В демонстрации я использую абсолютное позиционирование, чтобы кнопка располагалась в центре экрана.
Первое, что я обычно делаю, это применяю к элементу свойство animation, вроде этого:
button {
animation: wiggle 2s linear infinite;
}
В данном случае мы применяем набор ключевых кадров с именем wiggle, анимация длится две секунды с функцией времени linear. Здесь также встречается новый атрибут — infinite.
Значение infinite здесь используется для свойства animation-iteration-count. Мы можем заставить анимацию повторяться заданное количество раз, по умолчанию она повторяется лишь один раз. В данном случае она будет повторяться бесконечное число раз.
Далее мы продумываем, какие ключевые кадры нужны для анимации wiggle. Вот результат:
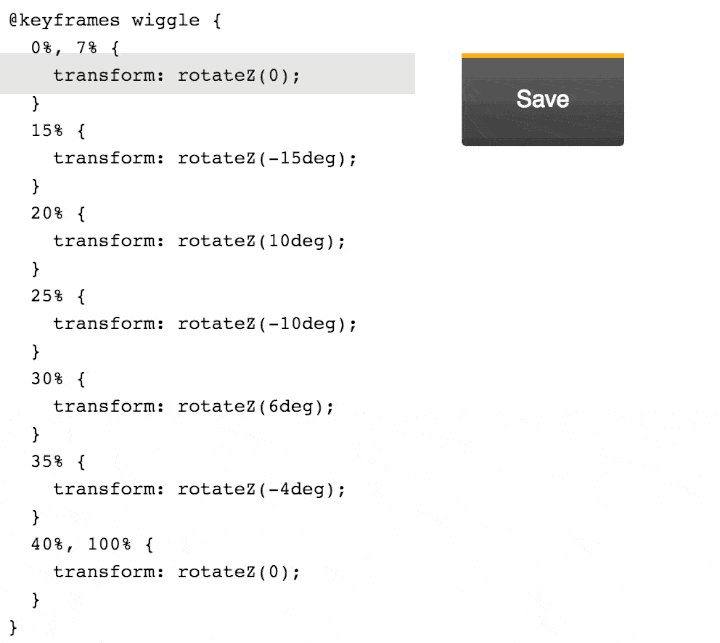
@keyframes wiggle {
0%, 7% {
transform: rotateZ(0);
}
15% {
transform: rotateZ(-15deg);
}
20% {
transform: rotateZ(10deg);
}
25% {
transform: rotateZ(-10deg);
}
30% {
transform: rotateZ(6deg);
}
35% {
transform: rotateZ(-4deg);
}
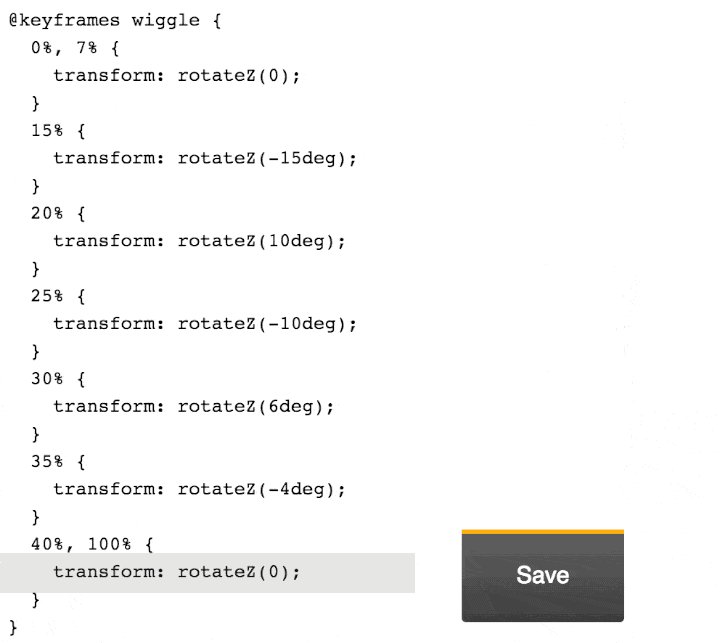
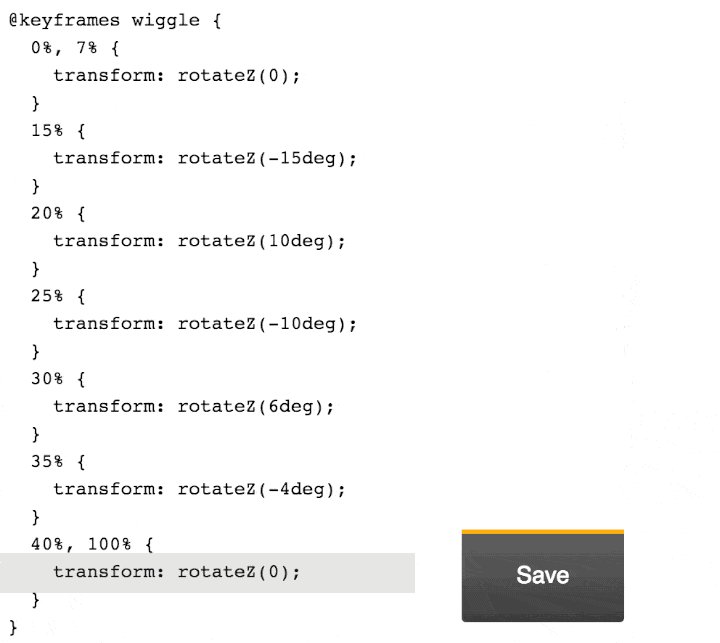
40%, 100% {
transform: rotateZ(0);
}
}
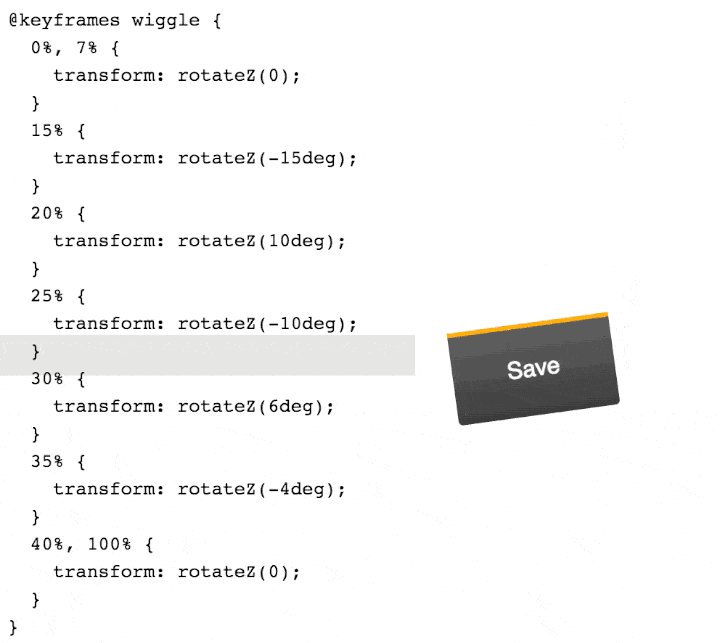
Здесь у нас есть серия маршрутных точек, между которыми браузер совершает анимацию. Каждая из них поворачивает кнопку Save по оси z. Углы увеличиваются и уменьшаются по ходу анимации.
Вот как анимация наклоняет кнопку вперёд-назад с течением времени:

Источник: https://codepen.io/donovanh/pen/pvXJqp
Мы видим, что браузер создаёт промежуточные шаги между каждым ключевым кадром. Не полагаясь на причудливые функции времени, эта анимация позволяет придать кнопке свой характер.
Вот CodePen, демонстрирующий покачивание кнопки Save в действии.
Домашнее задание
Я создал новый CodePen с одним анимированным элементом. Он использует animation-timing-function и содержит серию ключевых кадров, создающих относительно сложную анимацию.
Что произойдёт, если убрать несколько кадров? Или изменить процентные значения? Можете ли вы заставить квадрат делать что-то ещё? Посмотрите, сможете ли вы создать ощущение «жизни» в чём-то столь же простом!