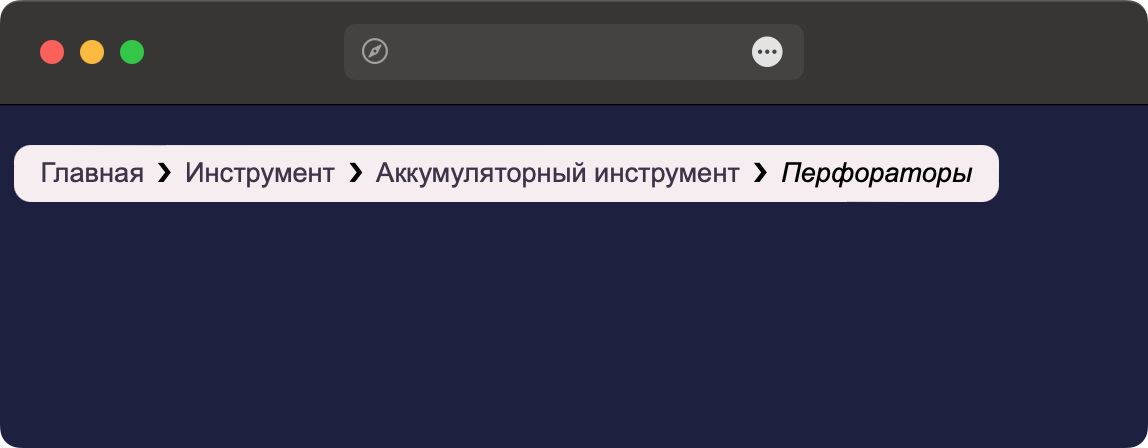
Используя приведённый код HTML, добавьте к нему стили, чтобы получить результат, показанный на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Хлебные крошки</title>
</head>
<body>
<nav aria-label="Хлебные крошки">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Главная</a></li>
<li class="breadcrumb-item"><a href="#">Инструмент</a></li>
<li class="breadcrumb-item"><a href="#">Аккумуляторный инструмент</a></li>
<li class="breadcrumb-item is-active" aria-current="page">Перфораторы</li>
</ol>
</nav>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Хлебные крошки</title>
<style>
body {
background-color: #1e1f41;
font-family: Arial, Helvetica, sans-serif;
}
.breadcrumb {
padding: 0.5em 1em;
list-style: none;
display: inline-flex;
align-items: baseline;
background-color: #f5edf0;
border-radius: 10px;
}
.breadcrumb-item {
white-space: nowrap;
}
.breadcrumb-item::before {
content: '❯';
padding: 0 0.5rem;
font-style: normal;
}
.breadcrumb-item:first-child::before {
content: none;
}
.breadcrumb a {
text-decoration: none;
color: #3c3449;
}
.breadcrumb a:hover {
color: #9a061a;
}
.breadcrumb .is-active {
font-style: italic;
}
</style>
</head>
<body>
<nav aria-label="Хлебные крошки">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Главная</a></li>
<li class="breadcrumb-item"><a href="#">Инструмент</a></li>
<li class="breadcrumb-item"><a href="#">Аккумуляторный инструмент</a></li>
<li class="breadcrumb-item is-active" aria-current="page">Перфораторы</li>
</ol>
</nav>
</body>
</html>