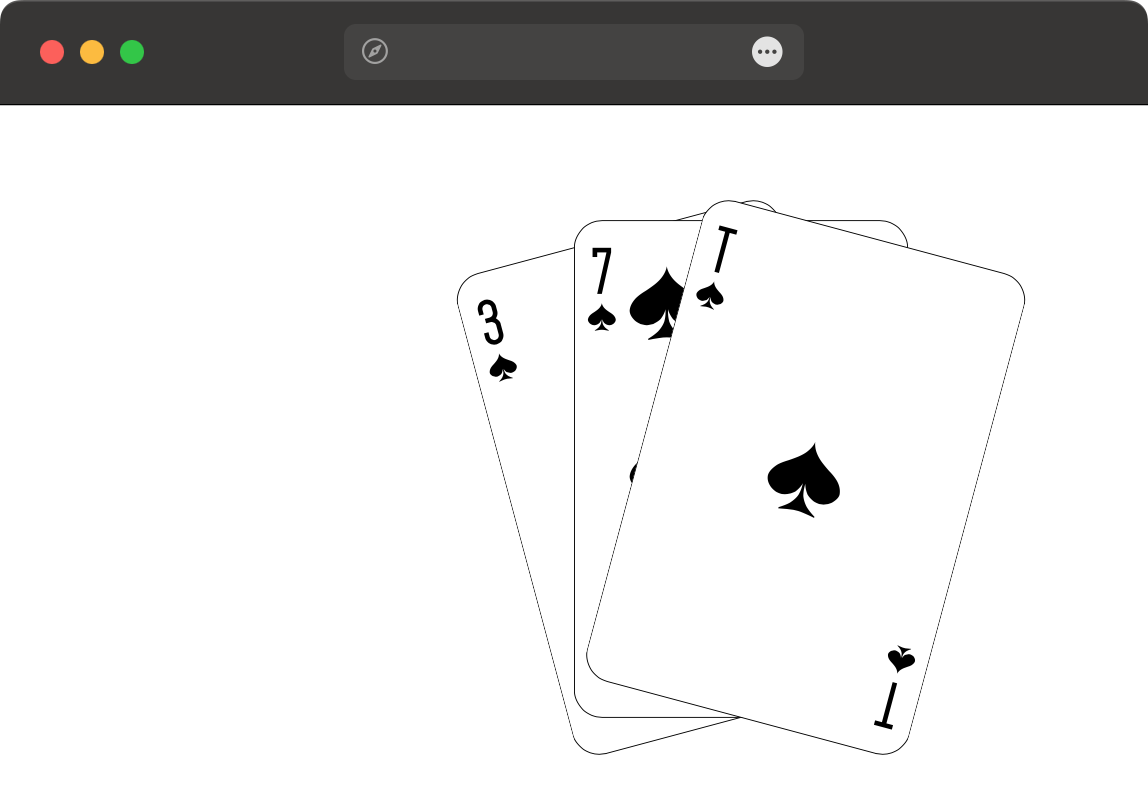
Используя absolute выведите карты на расстоянии 50% слева и 50 пикселей сверху, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Карты</title>
<style>
.cards {
position: absolute;
left: 50%;
top: 50px;
transform-origin: 50% 100%;
}
.card1 {
transform: rotateZ(-15deg);
}
.card3 {
transform: rotateZ(15deg);
}
.cards:hover {
z-index: 2;
}
</style>
</head>
<body>
<img src="image/3.svg" alt="Тройка" class="cards card1" width="145">
<img src="image/7.svg" alt="Семёрка" class="cards card2" width="145">
<img src="image/ace.svg" alt="Туз" class="cards card3" width="145">
</body>
</html>