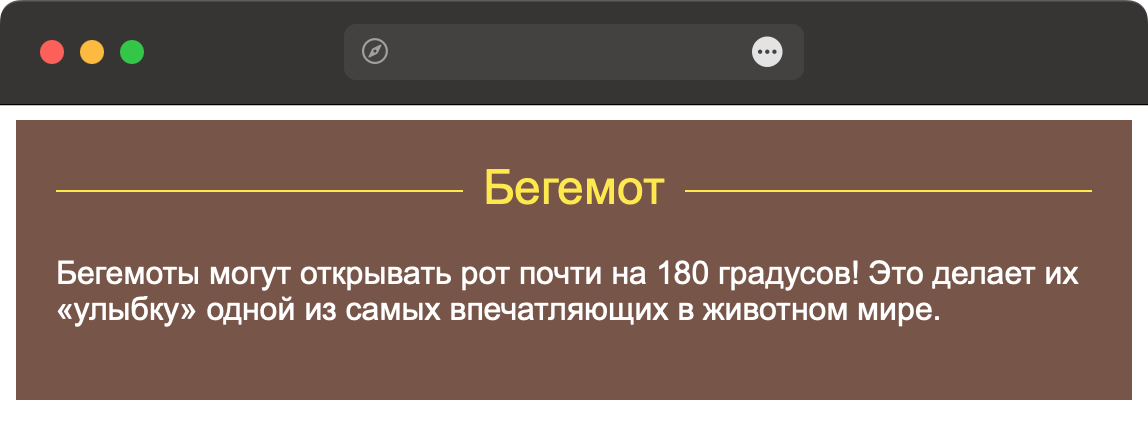
Создайте веб-страницу, показанную на рис. 1. Линии по бокам заголовка должны тянуться, независимо от размера окна браузера.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Блок с заголовком</title>
<style>
.block {
background: #795548;
padding: 20px;
color: #fff;
font-family: Arial, sans-serif;
}
.block h2 {
color: #feea3b;
overflow: hidden;
font-weight: normal;
margin-top: 0;
text-align: center;
}
.block h2::before, .block h2::after {
content: '';
background: #feea3b;
display: inline-block;
height: 1px;
position: relative;
vertical-align: middle;
width: 50%;
}
.block h2::before {
right: 10px;
margin-left: -50%;
}
.block h2::after {
left: 10px;
margin-right: -50%;
}
</style>
</head>
<body>
<section class="block">
<h2>Бегемот</h2>
<p>Бегемоты могут открывать рот почти на 180 градусов!
Это делает их «улыбку» одной из самых впечатляющих в животном мире.</p>
</section>
</body>
</html>