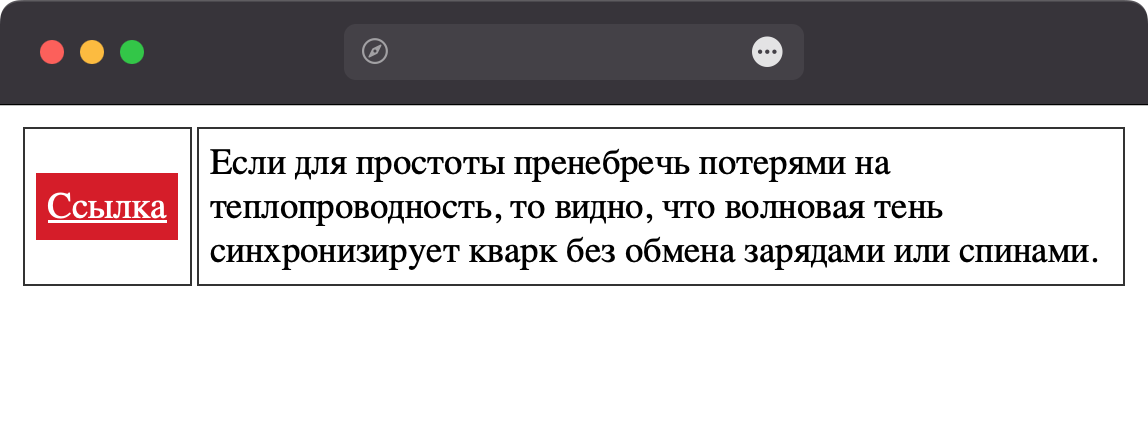
Саму ячейку таблицы нельзя непосредственно сделать ссылкой, но допустимо вложить элемент <a> внутрь <td> и сделать ссылку блочной. В этом случае ссылка будет занимать всю доступную ширину, как показано в примере 1. Красный цвет фона у ссылки выбран для наглядности, чтобы была видна область ссылки.
Пример 1. Блочная ссылка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ячейка как ссылка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 5px; /* Поля в ячейках */
}
td a {
display: block; /* Блочная ссылка */
background: #D71920; /* Красный цвет фона */
color: #fff; /* Цвет ссылок */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr>
<td><a href="page/new.html">Ссылка</a></td>
<td>Если для простоты пренебречь потерями
на теплопроводность, то видно, что волновая тень
синхронизирует кварк без обмена зарядами или спинами.</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Ссылка в ячейке
Использование position
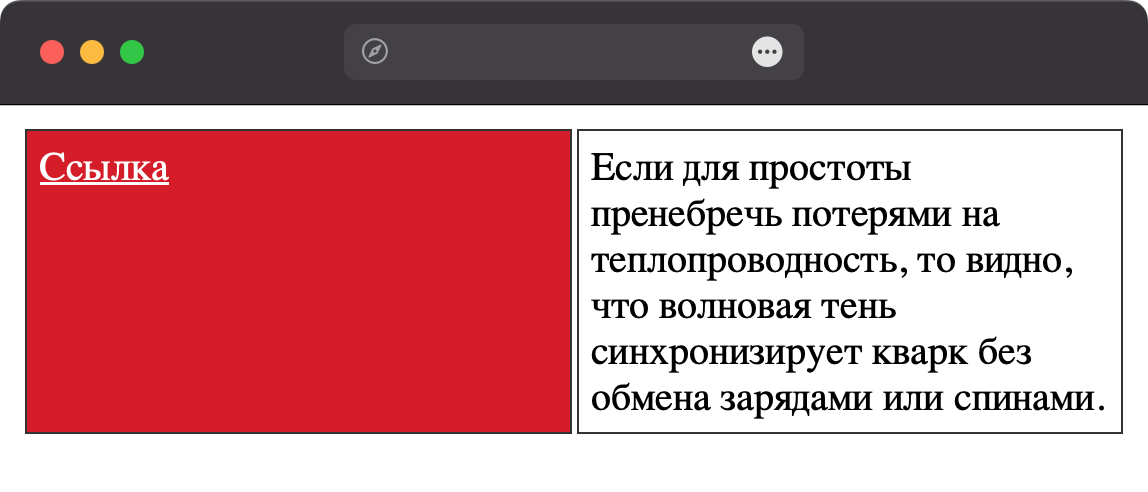
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td, а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left, right, top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout.
Пример 2. Использование position
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ячейка как ссылка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
table-layout: fixed;
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 5px; /* Поля в ячейках */
position: relative; /* Относительное позиционирование */
}
td a {
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; /* По ширине ячейки */
top: 0; bottom: 0; /* По высоте ячейки */
background: #D71920; /* Цвет фона */
color: #fff; /* Цвет ссылок */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr>
<td><a href="page/new.html">Ссылка</a></td>
<td>Если для простоты пренебречь потерями на
теплопроводность, то видно, что волновая тень
синхронизирует кварк без обмена зарядами или спинами.</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Ссылка в ячейке
Использование JavaScript
Можно вообще отказаться от явных ссылок и воспользоваться событием onclick, добавляя его к нужному элементу <td>. Тогда вся ячейка будет реагировать на щелчок.
Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Использование события onclick
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ячейка как ссылка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 5px; /* Поля в ячейках */
}
td:first-child {
cursor: pointer; /* Вид курсора */
}
</style>
</head>
<body>
<table>
<tr>
<td onclick="document.location='page/new.html'">Ссылка</td>
<td>Если для простоты пренебречь потерями на теплопроводность,
то видно, что волновая тень синхронизирует кварк без
обмена зарядами или спинами.</td>
</tr>
</table>
</body>
</html>
Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».