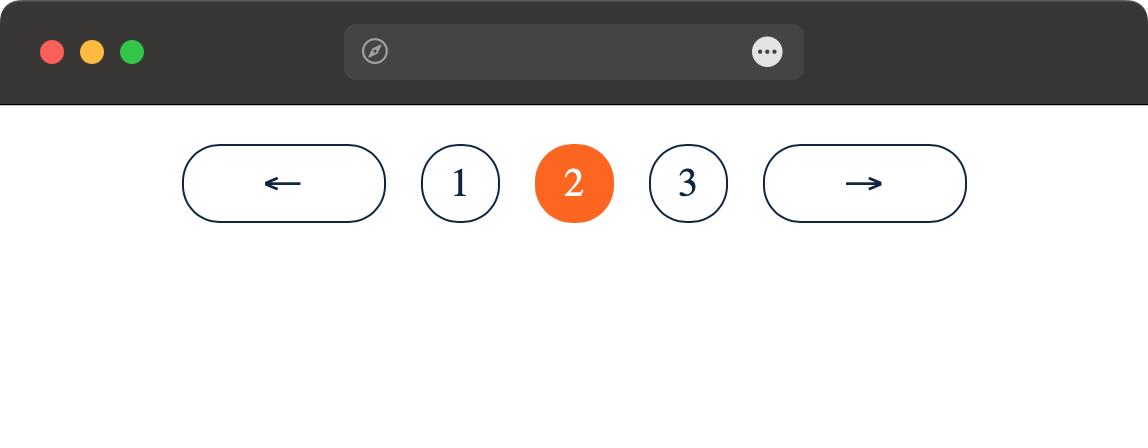
Создайте веб-страницу, показанную на рис. 1, используя inline-block.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Пейджер</title>
<style>
.pagination {
padding: 0;
text-align: center;
}
.pagination li {
display: inline-block;
margin: 0 5px;
}
.pagination a {
display: inline-block;
text-decoration: none;
width: 30px; height: 30px;
line-height: 30px;
color: #0f2541;
border: 1px solid #0f2541;
border-radius: 15px;
text-align: center;
}
.pagination a.active {
background: #ff6600;
color: #fff;
border-color: #ff6600;
}
.pagination a.prev, .pagination a.next {
width: 80px;
}
</style>
</head>
<body>
<ul class="pagination">
<li class="prev"><a href="#" class="prev">←</a></li>
<li><a href="#">1</a></li>
<li><a href="#" class="active">2</a></li>
<li><a href="#">3</a></li>
<li class="next"><a href="#" class="next">→</a></li>
</ul>
</body>
</html>