Чтобы пользователь понимал, что его щелчок по кнопке сработал, в момент щелчка меняют вид самой кнопки. Для этого используется псевдокласс :active, который добавляется к селектору button. Стилевые правила для этого селектора определяют вид нажатой кнопки (пример 1).
Пример 1. Использование :active
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
border: 2px solid #e34761; /* Параметры рамки */
background: #f3dbdf; /* Цвет фона */
padding: 0.5em 1.5em; /* Поля вокруг текста */
}
button:active {
box-shadow: inset 0 0 5px rgb(0 0 0 / .5);
}
</style>
</head>
<body>
<button>Кнопка</button>
<button>Кнопка</button>
</body>
</html>
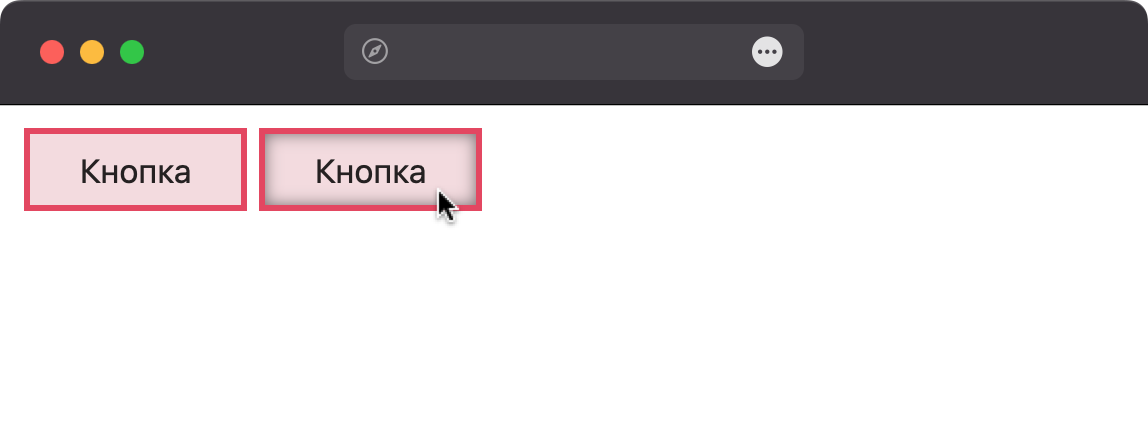
Результат данного примера показан на рис. 1. Для селектора button:active используется свойство box-shadow со значением inset, оно создаёт внутреннюю полупрозрачную тень, за счёт чего кнопка кажется вдавленной.

Рис. 1. Вид кнопки при нажатии