Для создания однострочного текстового поля применяется элемент <input>. Чтобы получилось не просто пустое поле, а поле с заранее выведенным текстом, нужно к <input> добавить атрибут value и ему присвоить желаемую строку, как показано в примере 1.
Пример 1. Использование атрибута value
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset=utf-8">
<title>Текст в поле</title>
</head>
<body>
<form action="handler.php">
<p><input name="textfield" value="Исходный текст"></p>
</form>
</body>
</html>
Чтобы вставить текст в уже готовое многострочное текстовое поле, следует поместить текст между тегами <textarea> и </textarea>, как показано в примере 2.
Пример 2. Текст в <textarea>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Текст в поле</title>
</head>
<body>
<form method="post" action="handler.php">
<p><textarea name="textarea" cols="40" rows="5">
Бар — песчаная подводная отмель;
образуется в море на некотором расстоянии от устья реки под
действием морских волн.
</textarea></p>
</form>
</body>
</html>
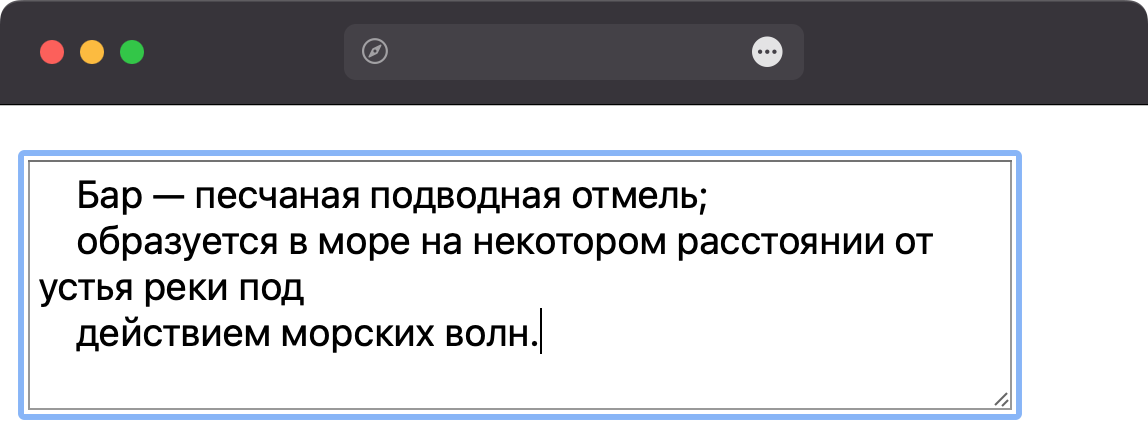
Учтите, что все переносы строк и пробелы внутри <textarea> становятся значимыми и отображаются в текстовом поле «как есть» (рис 1).

Рис. 1. Текстовое поле с предварительно заданным текстом