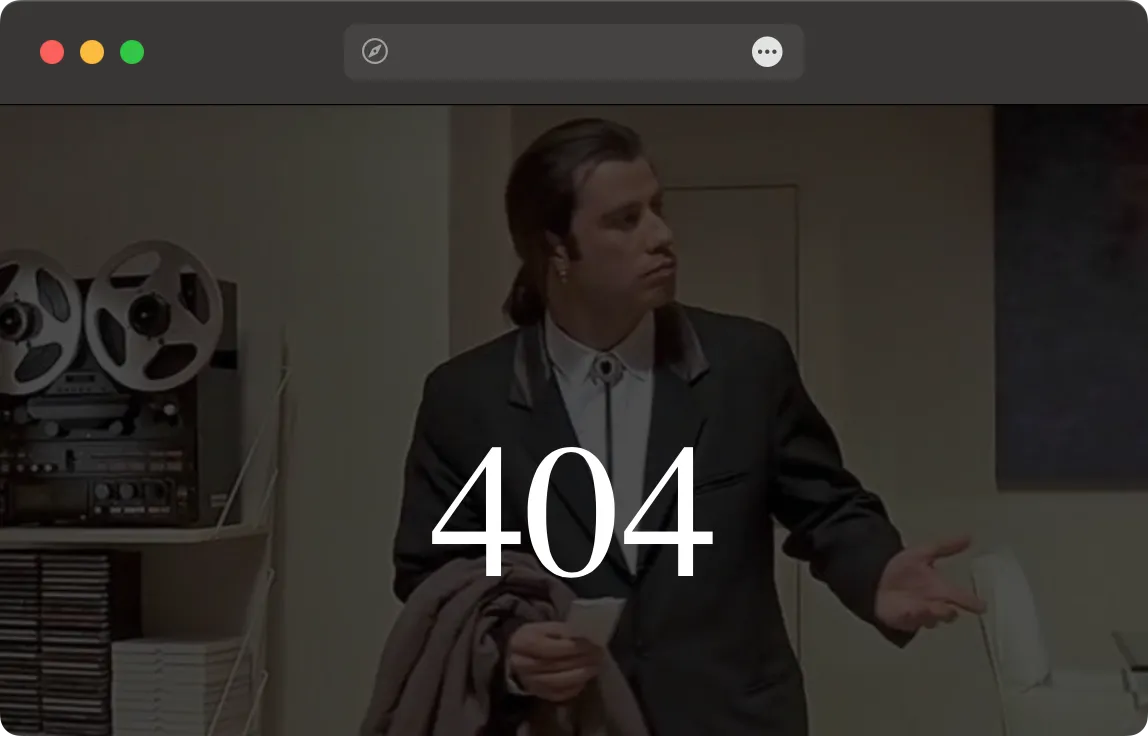
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>404</title>
<style>
html { height: 100%; }
body {
background: url(/example/image/travolta.jpg) no-repeat;
background-size: cover;
}
.overlay {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
background: rgba(0, 0, 0, 0.7);
}
.er404 {
color: #fff;
font-size: 8em;
text-align: center;
position: relative;
z-index: 2;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="overlay"></div>
<div class="er404">404</div>
</body>
</html>