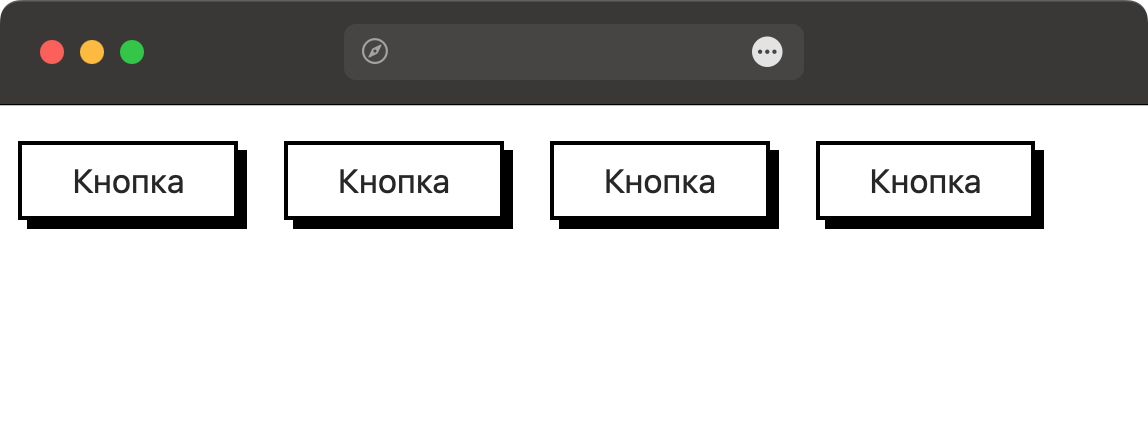
Сделайте кнопки, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопки</title>
<style>
.btn {
padding: 0.5em 1.5em; /* Поля по вертикали и горизонтали */
font-size: 0.9em; /* Размер текста */
background-color: #fff; /* Цвет фона */
border: 2px solid #000; /* Параметры рамки */
box-shadow: 4px 4px 0 #000; /* Параметры тени */
margin-right: 1rem; /* Расстояние справа от кнопки */
}
</style>
</head>
<body>
<p>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
<button class="btn">Кнопка</button>
</p>
</body>
</html>