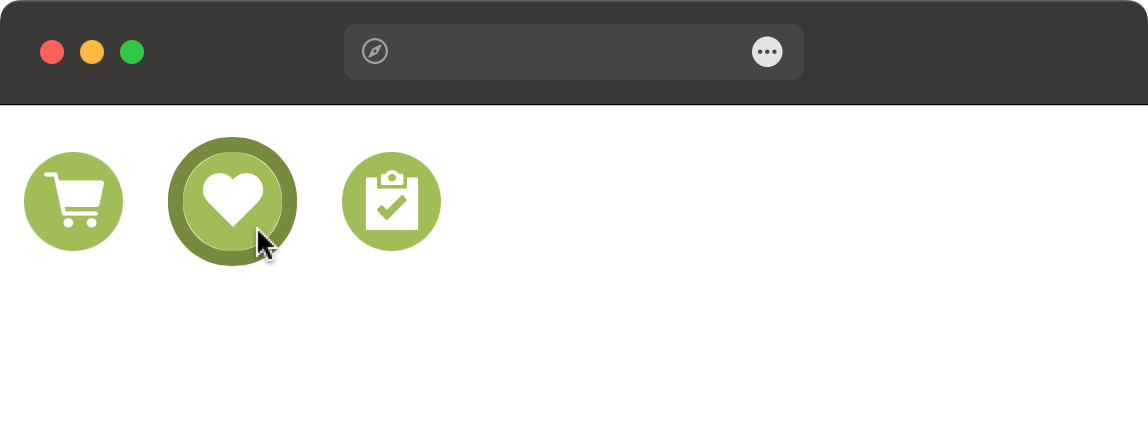
Создайте кнопку, чтобы при наведении на неё курсора мыши вокруг кнопки плавно появлялся контур (рис. 1).

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
background-color: #a1bd57; /* Цвет фона */
border: none; /* Убираем рамку */
outline: 0 solid #768b3e; /* Параметры контура */
width: 3em; height: 3em; /* Размеры кнопки */
border-radius: 50%; /* Круглая кнопка */
margin-right: 1rem; /* Расстояние справа */
transition: 0.3s; /* Время перехода */
}
.btn > img {
vertical-align: bottom; /* Убираем поле снизу картинок */
}
.btn:hover {
outline-width: 5px; /* Толщина контура */
}
</style>
</head>
<body>
<p>
<button class="btn"><img src="image/button-cart-white.svg" alt=""></button>
<button class="btn"><img src="image/button-heart-white.svg" alt=""></button>
<button class="btn"><img src="image/button-todo-white.svg" alt=""></button>
</p>
</body>
</html>