Рамка вокруг ячеек таблицы устанавливается с помощью свойства border, оно добавляется к селекторам td и th. Через border мы сразу же задаём толщину рамки, её цвет и стиль (пример 1).
Пример 1. Свойство border
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td {
border: 2px solid #009542; /* Параметры рамки */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>
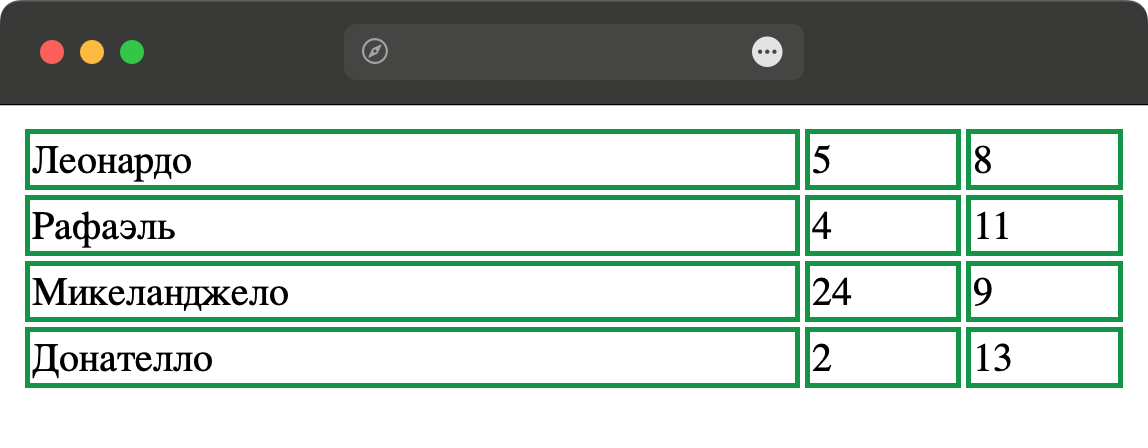
Результат данного примера показан на рис. 1.

Рис. 1. Рамка вокруг ячеек
Изначально между ячеек содержится небольшой промежуток, в итоге каждая ячейка выглядит независимой. Чтобы в таблице получить сетку, к table надо добавить свойство border-collapse со значением collapse (пример 2).
Пример 2. Свойство border-collapse
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse;
}
td {
border: 2px solid #009542; /* Параметры рамки */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>
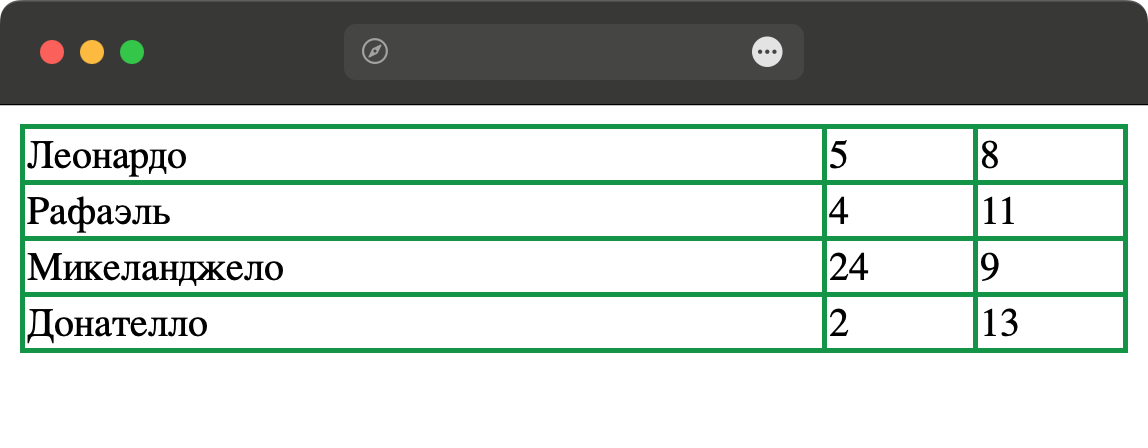
Результат данного примера показан на рис. 2.

Рис. 2. Рамка вокруг ячеек