Для размытия картинок применяется свойство filter с функцией blur(), внутри которой пишется радиус размытия. Чем больше значение, тем сильнее будет размыта картинка. Минимальное значение равно нулю, при этом никакого размытия не происходит. При значении, скажем, 5px, происходит размытие изображения и потеря детализации. В примере 1 показано размытие картинок через blur(), при наведении на них указателя картинки плавно превращаются в исходные резкие изображения.
Пример 1. Использование blur()
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размытие</title>
<style>
.pic {
filter: blur(5px); /* Размытие */
transition: 1s; /* Время перехода */
}
.pic:hover {
filter: blur(0); /* Отменяем размытие */
}
</style>
</head>
<body>
<img src="image/cocktail.webp" width="200" class="pic" alt="">
<img src="image/cocktail-2.webp" width="200" class="pic" alt="">
</body>
</html>
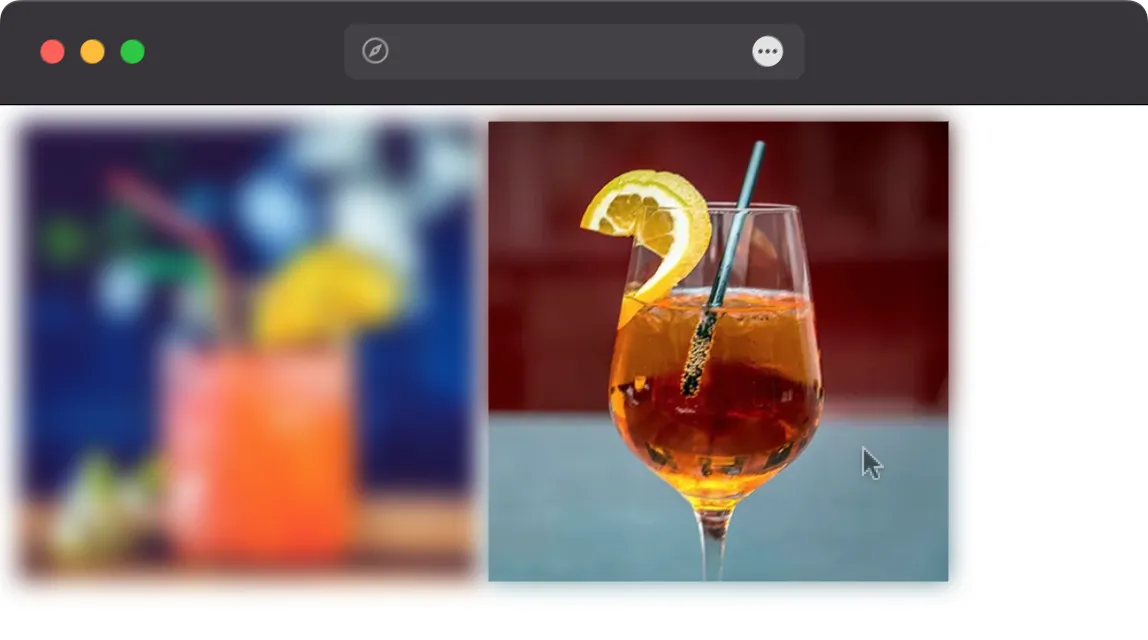
Результат данного примера показан на рис. 1.

Рис. 1. Размытие изображения